最終更新日:
WordPressプラグイン「Table of Contents Plus」の痒いところに手を届けるCSSカスタマイズ方法

こんにちは。五平餅くんです。
今回はちょっとマニアックですが、WordPressの目次を自動で挿入してくれるプラグイン「Table of Contents Plus」のちょっとしたカスタマイズ方法をご紹介します。
細かいですが、「番号の下にテキストを回り込ませない」「番号の記号を変更する」方法になります。


前提条件
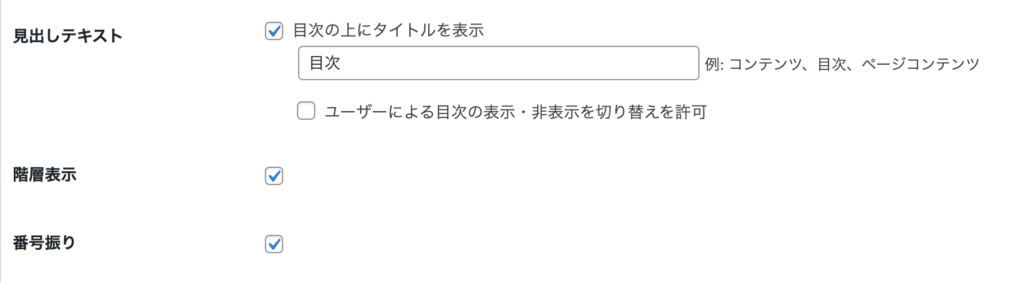
①「階層表示」「番号振り」にチェックを入れる

②投稿のコンテンツ出力部分を「single-txt」というclassの要素で囲っています(詳細度UPのため)。
<div class="single-txt">
<?php the_content(); ?>
</div>番号の下にテキストを回り込ませない
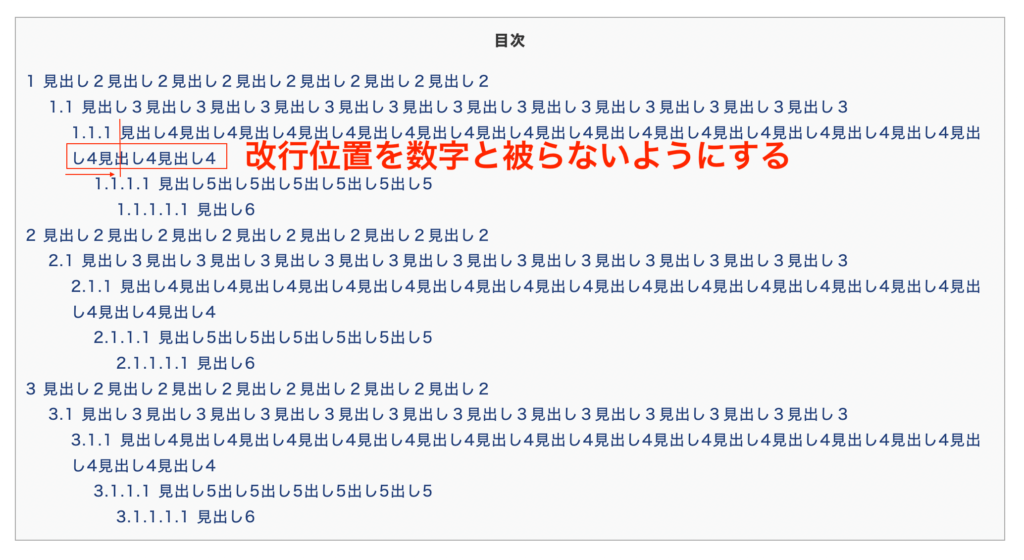
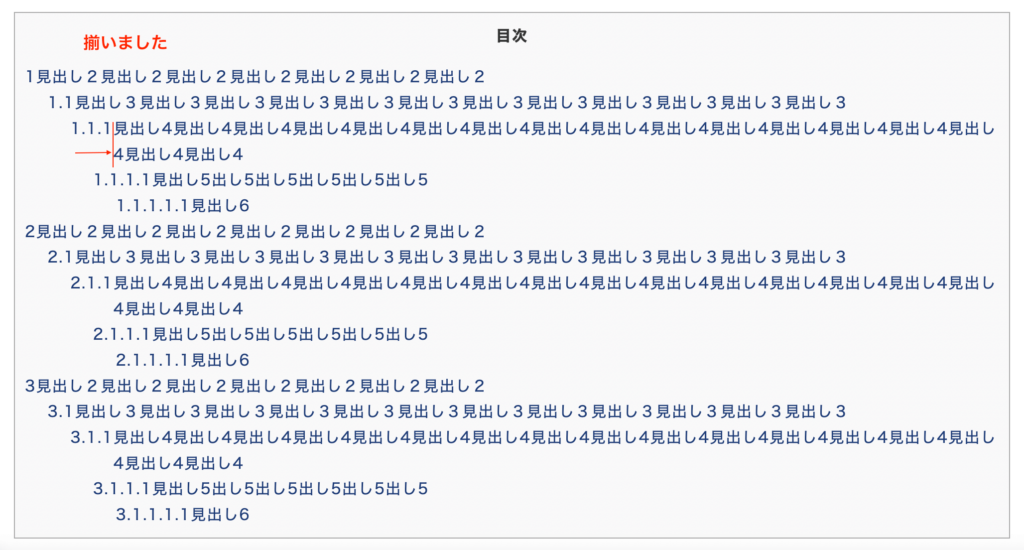
まずは、改行位置を数字と被らないようにします。

.single-txt #toc_container a {
display: inline-flex;
text-decoration: none;
}
.single-txt .toc_number {
white-space: nowrap;
}
解説
flexboxにしてしまえば数字部分の高さがテキストと同じになるため、テキストが数字の下に来ることはなくなります。
また、番号部分の「.toc_number」に「white-space: nowrap;」で改行しないように調整しています。
flexでは幅いっぱいになると小さい要素が潰れてしまうことがあるのでその対策用cssです。
番号の記号を変更する
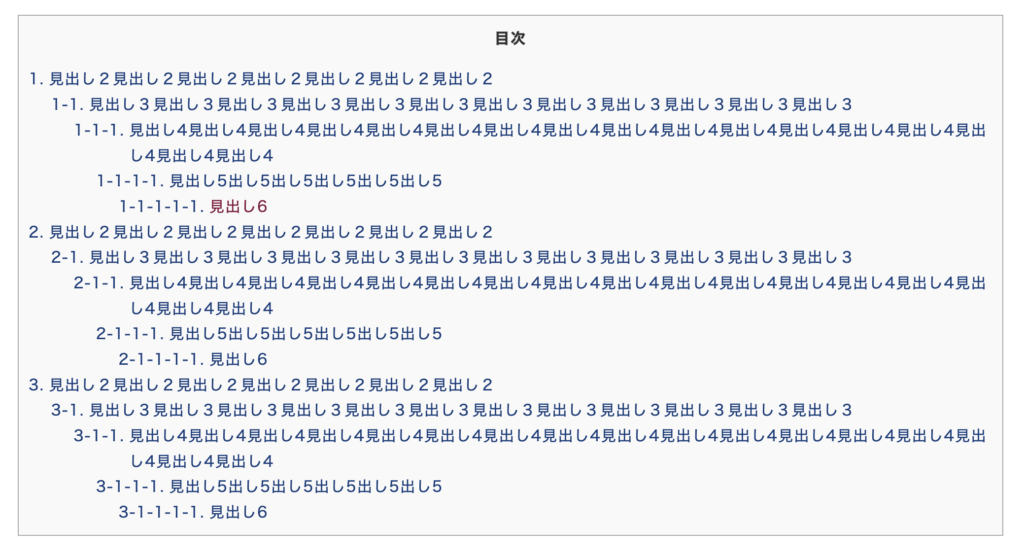
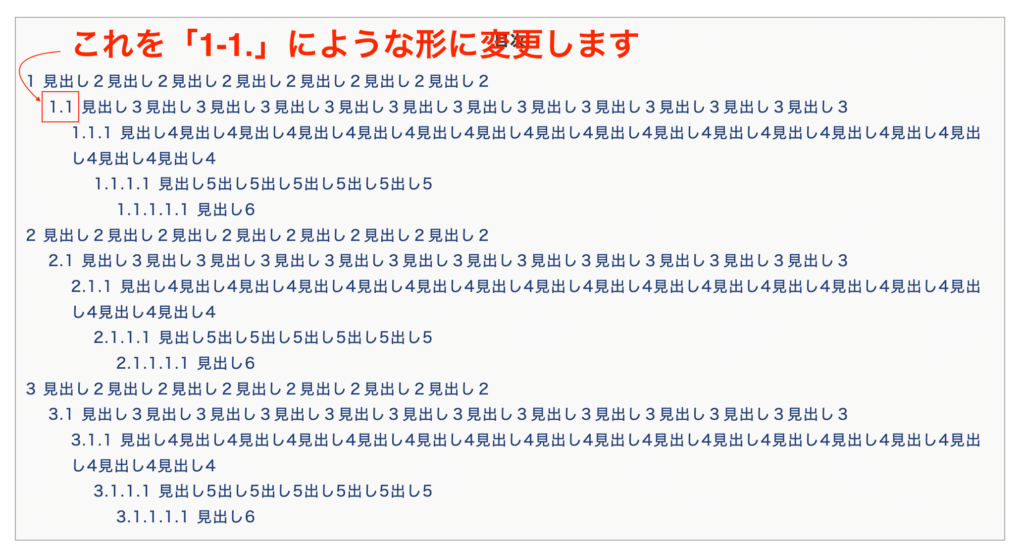
デフォルトでは数字部分は「1.1」のようになっています。
これを「1-1.」に変更します。

.single-txt #toc_container ul {
counter-reset: num;
}
.single-txt #toc_container a::before {
content: counters(num,"-") ". ";
counter-increment: num;
display: inline-block;
white-space: nowrap;
padding-right: .3em;
}
.single-txt .toc_number {
display: none;/* デフォルトで挿入される番号を非表示 */
}
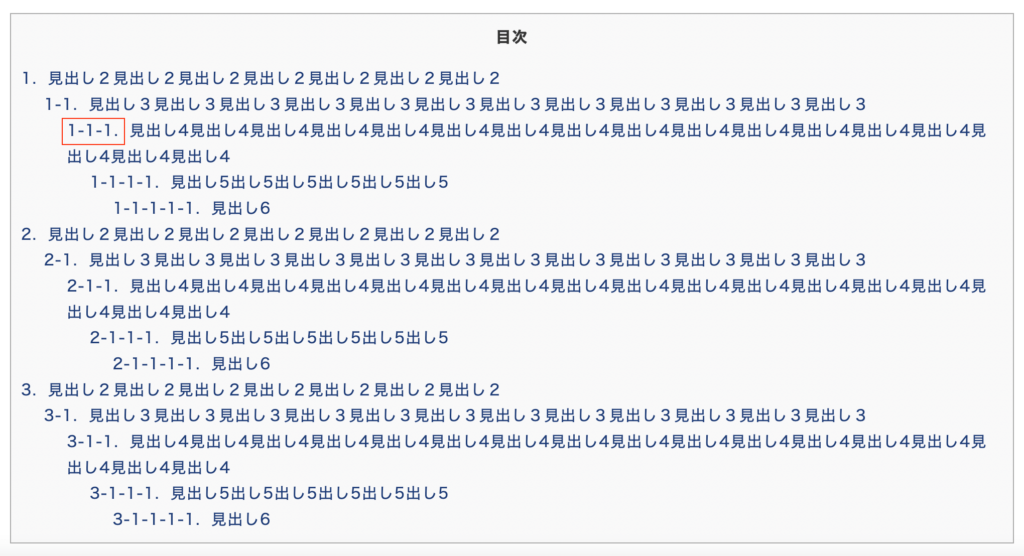
after。「1.1」を「1-1.」に変更しました。
解説
テキストの前(::before)に「counters(num,”-“)」で(変数名,”区切り文字”)で番号振りが自作します。
変数「num」は親要素の「.single-txt #toc_container ul」で「counter-reset: num;」で設定しています。
「counter-increment: num;」では「num」を1ずつ増加させます。
さらに下の階層になると「1-1」、「1-1-1」・・・と続いていく形になります。
また、デフォルトで挿入される番号を非表示にすることも忘れずにお願いします(最後の部分です)。
最終的なコード
/* ここから、番号の下にテキストを回り込ませない記述 */
.single-txt #toc_container a {
display: inline-flex;
text-decoration: none;
}
/* ここから、番号の記号を変更する記述 */
.single-txt #toc_container ul {
counter-reset: num;
}
.single-txt #toc_container a::before {
content: counters(num,"-") ". ";
counter-increment: num;
display: inline-block;
white-space: nowrap;
padding-right: .3em;
}
.single-txt .toc_number {
display: none;
}※元々指定していたデフォルト番号「.toc_number」の「white-space: nowrap;」は非表示にするので、最終的には削除しました。