最終更新日:
dashedな点線グラデーションをcssで引く方法(コピペでもOK)

こんにちは。五平餅くんです。
今回は意外と記事がない内容です。
グラデーションの線はcssで引くことができます(linear-gradient)が、今回はそれを応用して、
グラデーションの点線を書いていきます。
デザイン的には下のような感じです。

それではいきましょう!
点線グラデーションの引き方
いきなりですが、コードはこちらになります。
<div id="content">
<div class="inner">
<div class="dashed-gradation-border">
<p class="dashed-gradation-border__txt">テキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</div>
/* リセット */
p {
margin: 0;
padding: 0;
}
/* 基本設定 */
.inner {
max-width: 800px;
width: 97%;
margin: 0 auto;
}
/* ここから重要!点線グラデーション */
.dashed-gradation-border {
display: inline-block;
position: relative;
padding-bottom: 10px;
}
.dashed-gradation-border::before,
.dashed-gradation-border::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
}
.dashed-gradation-border::after {
height: 2px;
background: linear-gradient(to right, #0099F7, #F11712);
}
.dashed-gradation-border::before {
z-index: 1;
height: 3px;
background-image: linear-gradient(to right, transparent, transparent 5px, #fff 5px, #fff 10px);
background-size: 10px 3px;
}
.dashed-gradation-border__txt {
font-size: 24px;
line-height: 1.5;
}コードの解説
※cssの意味を知らなくて良い方は、ここを飛ばしていただいても構いません。
点線グラデーションはこのような手順で作っていただきます。
①まずは普通にグラデーション(直線)を引く
グラデーションの線を引くには、linear-gradientを使います。
線はposition: absoluteでテキストの下に配置し、下線のように演出します。
今回はテキストに文字や装飾を加える擬似要素(::afterの部分)で表示しておりますが、divタグとかでも良いと思います。
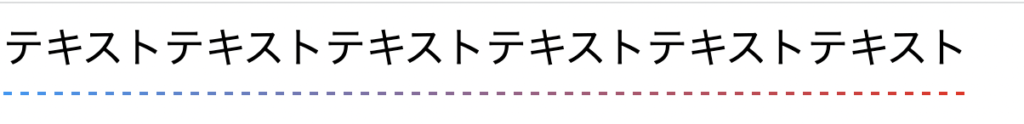
下記は、直線のグラデーションを引いた例です。
※先ほどのコードと同じ部分は省いています。
.dashed-gradation-border::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: linear-gradient(to right, #0099F7, #F11712);
}②透明と背景色の点線を作る
次に点線を重ねます。
この時のポイントが、透明と背景色の点線にすることです。
borderプロパティも点線を引くときにつかますが、
linear-gradientを使うと線の間隔を自由に設定できます。
一般的には下のようなcssで使われ、このcssで黒の点線を表現できます。
background-image: linear-gradient(to right, transparent, transparent 5px, #000 5px, #000 10px);
background-size: 10px 3px;今回は白と透明な線になっています。
background-image: linear-gradient(to right, transparent, transparent 5px, #fff 5px, #fff 10px);
background-size: 10px 3px;試しに背景を黒にしてみると、、、
白の点線が見えると思います。
背景色が白なのでわかりませんが、実は白の点線が引いてあることになります。
今回は背景色が白ですが、例えば背景色が黒(#000)なら#fffを#000に変更する感じになります。
ちなみにbackground-sizeでサイズが3pxで直線よりも太いようにしてあるのは、下にある直線が完全に見えなくするためです。2pxにすると、デバイスやブラウザによっては直線がはみ出てしまいます。
また、今回も擬似要素(::beforeの部分)を使用して点線を作りました。
③二つの線を重ねる!
グラデーション直線(::after)の上に点線(::before)を重ねます。
両方にposition: absoluteを設定しており、leftとbottomも同じ値です。
このとき、点線(::before)の方が上に来るので、点線の方にz-index: 1を指定します。
これで完成です。
まとめ
調べても記事がなかったので、最近まで点線グラデーションは書けないと思ってましたが意外と簡単でした。
dashedな点線グラデーションを表示する機会が訪れましたら、
是非画像にせずcssのみで挑戦してみてください!
最後まで読んでいただきありがとうございました。