最終更新日:
片方だけコンテンツ幅からはみ出ている見出しとレイアウト

こんにちは。五平餅くんです。
コンテンツ幅(インナー)からはみ出るレイアウトのコーディングを時々しますが、やはりはみ出るのが一番難しいのではないかと思う日々です。
今回は、コンテンツ幅をはみ出るレイアウトの中で最もシンプルなものの攻略法をご説明いたします!
半分だけはみ出ている見出しデザイン
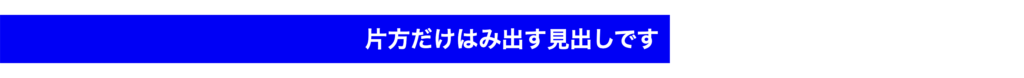
半分だけ見出しがはみ出ているデザインはこちらです。

こういった場合、私はシンプルにこのように実装しています。
<div class="heading-wrap">
<div class="inner">
<h1 class="heading">片方だけはみ出す見出しです</h1>
</div>
</div>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.inner {
max-width: 800px;
width: 97%;
margin: 0 auto;
}
.mt30 {
margin-top: 30px;
}
/* 見出し */
.heading-wrap {
background: linear-gradient(90deg, blue 0%, blue 50%, transparent 50%, transparent 100%);
text-align: center;
}
.heading {
display: inline-block;
background: blue;
color: #fff;
padding: 10px 15px;
}原理はこうです。
①見出し部分をコンテンツ幅(インナー)の中にぶち込む
②画面幅いっぱいのコンテンツ幅(インナー)の親要素に、左右半分ずつの2色の背景をつける。この時、はみ出したい側の色は見出しと同じ色。反対側の色は透明です。
background: linear-gradient(90deg, blue 0%, blue 50%, transparent 50%, transparent 100%);
この記述は背景の左右半分ずつに別の色を指定したい時に有効です。
通常であれば真ん中で境界線が見えてしまいます。(その場合のデモはこちら)
しかし、見出しは真ん中にありますので、見出しが境界線の上にきて隠してくれる、というわけです。
また、反対側の色は透明なので、例え反対に何かきても隠れることはありません。
こんな感じで、こちらはレイアウトにも使えます。
半分だけはみ出ているレイアウト
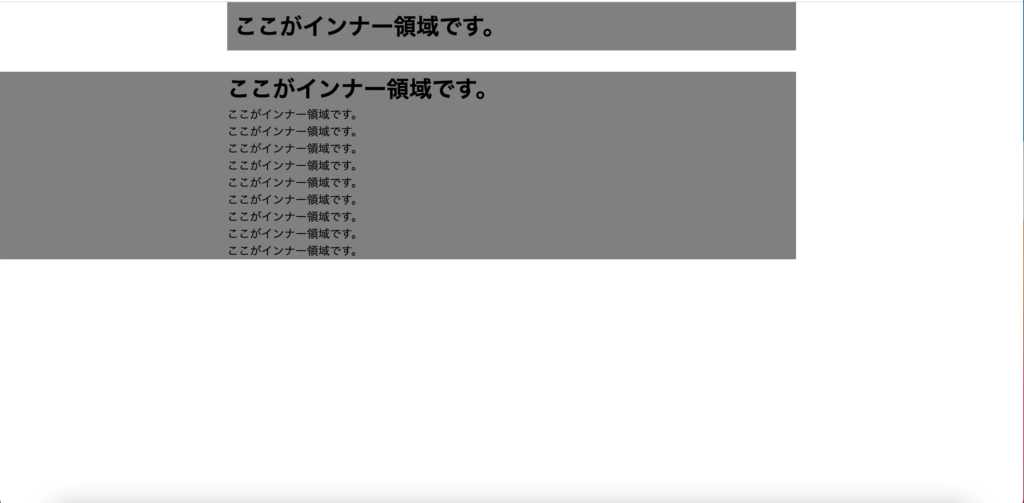
今度はレイアウトです。このようなデザインのことです。

こちらはコンテンツ幅は保ったまま片側がはみ出ています。
こちらも先程同様、シンプルに実装していきます!
<div class="inner bg-gray p10">
<h1>ここがインナー領域です。</h1>
</div>
<div class="bg-gradation mt30">
<div class="inner bg-gray">
<h1>ここがインナー領域です。</h1>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
<p>ここがインナー領域です。</p>
</div>
</div>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.inner {
max-width: 800px;
width: 97%;
margin: 0 auto;
}
.mt30 {
margin-top: 30px;
}
.p10 {
padding: 10px;
}
/* レイアウト */
.bg-gray {
background: gray;
}
.bg-gradation {
background: linear-gradient(90deg, gray 0%, gray 50%, transparent 50%, transparent 100%);
}原理も先程と同様です。
①コンテンツをコンテンツ幅(インナー)の中にぶち込む
②画面幅いっぱいのコンテンツ幅(インナー)の親要素に、左右半分ずつの2色の背景をつける。この時、はみ出したい側の色は見出しと同じ色。反対側の色は透明です。
まとめ:はみ出しがある複雑なデザイン
今回も見ていただきありがとうございました。
はみ出しがある複雑なデザイン・レイアウトは実装が難しいです。
今回はシンプルなデザインでしたが、コンテンツの一部にだけ片側はみ出し、などの複雑なものもあります。
そういった場合は別の実装をすることもあるのですが、今回の場合が一番多い印象です。
もし遭遇したら、こちらを参考にしていただけますと幸いです!
最後まで読んでいただきありがとうございました!
追記:2022年9月4日
innerがpaddingにより、幅が800pxを超えてしまっているミスがありました。
そのため、全称セレクタ(* {})にbox-sizing: border-box;を加えました。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}