
最終更新日:
【Simple Calendar】翌月への「>」のリンクボタンが動かない現象の対処法!コピペでOK。

こんにちは。五平餅くんです。
Googleカレンダーと連携できるWordPressプラグイン「Simple Calendar」ですが、デフォルトだと翌月への「>」のリンクボタンが動かない現象があります。

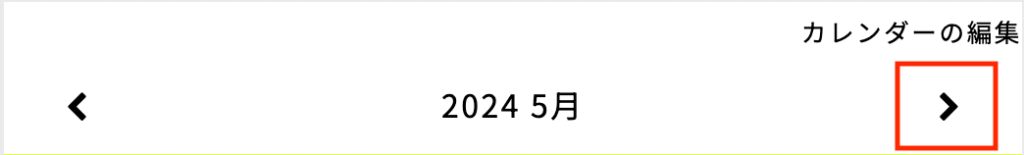
翌月への「>」のリンクボタンとは、↑のボタンです!
具体的には、デフォルト状態だと今月を表示しているときに翌月への「>」のリンクボタンがクリックできないようです。
本日は、その解決策をご紹介します。
解決策
いきなりですが、このコードを「footer.php」の「<?php wp_footer(); ?>」あたりに記述してください。
<script>
$(function() {
$(document).ready(function(){
$('.simcal-nav-button.simcal-next').prop( 'disabled', false );
});
$(document).ajaxComplete(function() {
$('.simcal-nav-button.simcal-next').prop( 'disabled', false );
});
});
</script>解説
コピペでいいよという方は、ここから下は読まなくてもOKです!
それでは解説します。
まずは読み込んだ時【$(document).ready(function()】に、「>」ボタンの「disabled」を「false」にします。
$(document).ready(function(){
$('.simcal-nav-button.simcal-next').prop( 'disabled', false );
});また、カレンダーの翌月・前月への切り替えはajax(ページ遷移なし)で動いているます。
そうなるとページを読み込んだ時だけの処理だと、そのまた翌月への「>」ボタンは動かない仕様になっています。
なので、次のコードも追加します。
$(document).ajaxComplete(function() {
$('.simcal-nav-button.simcal-next').prop( 'disabled', false );
});【$(document).ajaxComplete(function()】は「ajaxが完了した時」というイベントのようです。
これだけで「>」ボタンが動くようになりました!
まとめ
今回はGoogleカレンダーと連携できるWordPressプラグイン「Simple Calendar」の今月を表示しているときに翌月への「>」のリンクボタンがクリックできない問題を解決しました。
同じ壁にぶち当たったら、ぜひ試してみてください!
なお、今後のアップデートなどで不具合が起きる可能性もあるので、こまめにチェックはお願いいたします。
最後まで読んでいただきありがとうございました!
動作環境:Simple Calendar バージョン 3.3.0
ちなみに、「Simple Calendar」の基本的な使い方は、こちらの記事がわかりやすかったです!ぜひ参考にしてみてください。