最終更新日:
コーディングがキツいと感じているあなたへ。楽して効率的にコーディングする方法を3つ教えます

こんにちは。五平餅くんです。
よく「Webコーダーはきつい」、「コーディングは辛い」と言う記事を目にします。
僕はフリーランスで6年くらいWebコーダーをやってきました。
確かにコーディング作業は地味で椅子に座りっぱなしだし、あれこれ指示があるとチェックしなければいけないことが多かったりで、「デスク作業なのに重労働だなぁ」なんて感じることもあります。
実際僕も昔は仕事を終えるとへとへとで眠くなったり気力がなくなったりでかなり疲れていました。
しかし、今回お伝えする方法を実践したところ、
- 長いコーディング作業を終えた後でもスッキリ気持ちいい感じ
- コーディングが捗ってスピードが上がり、時給が上がる
- 落ち着いて進められるようになったので、ミスが格段に減る
と、こんな効果がありました。
今回は、良いWebサイトを作るための、楽して効率的にコーディングする方法をご紹介します。
まず、姿勢を正す
まずは姿勢をよくすることです。
背筋をしっかり伸ばして、前のめりにならず、肩の力を抜きます。
仕事まえにこのことを決意するだけで、コーディングの楽さは全然違います。
僕もコーディングやお仕事にとりかかる前に、姿勢を正しくすることを自分に言い聞かせます。
それをする日としない日では仕事終わりの疲れ具合も全然違います。
汗水垂らしてコーディングしてもクライアントのためになるわけではないので、まずはリラックスできる状態を作ってから楽しくコーディングをしましょう。
別のドキュメントにコードをまとめておく
これは僕がとある会社と仕事をした時に勉強になった方法です。
その会社の案件では、あらかじめcssが用意されており、決められたデザインになるようにHTMLを書いてひたすら記事を作る仕事でした。
コーダーにはスピードと制作性が求められており、ミスを防止して速くコーディングできるよう、その会社ではテンプレートとなるコードを一つのシートにまとめてありました。
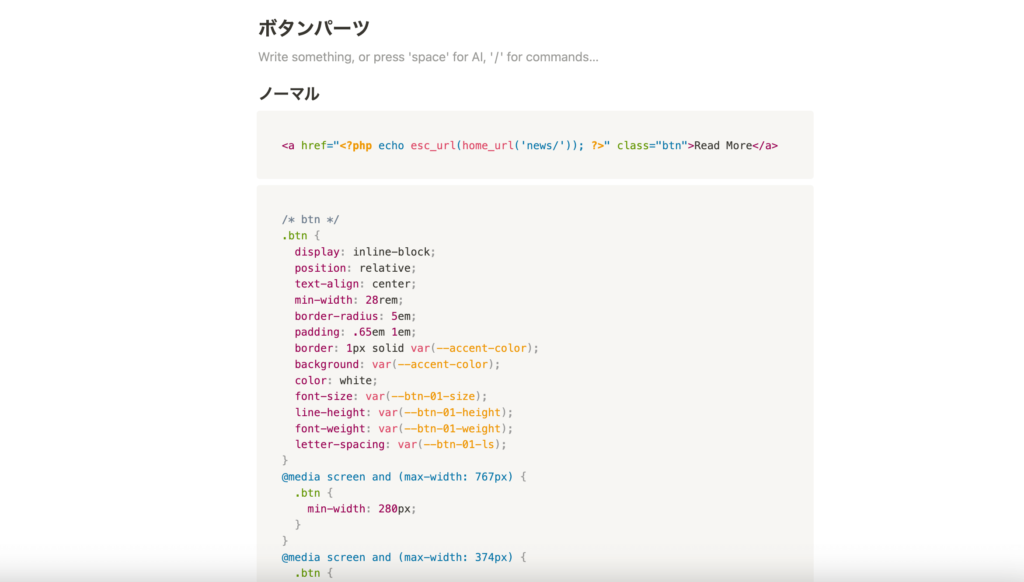
そのシートには、ボタンや見出し、表などの頻出するパーツのコードが、パーツごとに記載されておりました。
僕もマネしてコード集シートを自作することにしました。

多くの案件で頻出するボタン、見出しデザイン、表などを一つのドキュメントにまとめておいたのです。
僕の場合は「Notion」というドキュメント管理ツールを使っていますが、WordとかGoogleドキュメントでも良いと思います。
これをすることで何よりも良かったのは、考える時間を減らせたことです。
脳には限界があります。考えすぎると疲れてしまうし、集中力も持ちません。
コードを別のドキュメントにまとめておけば基本コピペのコーディングになり、何も考えずに作業感覚でページが出来上がっていきます。
細かい部分は後からで良いので、まずはWebサイトを完成させることを目指してコーディングを進めていくことが大事です。
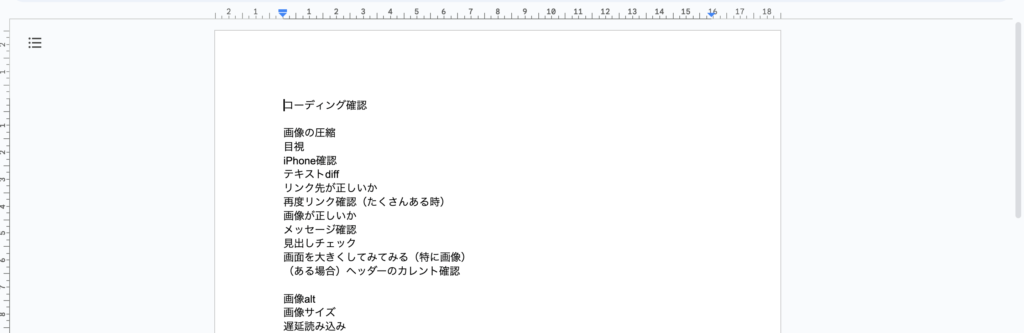
ついでに、コーディングが終わった後のチェックシートもいくつも作っています。
僕の場合は、クライアントごと、毎月いただく案件ごとにチェックシートを用意しています。

こちらはそのうちの一つですが、こんな感じのチェックシートが10種類ほどあります。
例えば、
- サーバー移管作業のチェックシート
- WordPress更新作業のチェックシート
- 特殊なタイプの継続的な案件で納品する前のチェックシート
などです。
こうすることで確認ミスを減らしてどんな時でも品質を維持することができます。
速く正確にコーディングができるようになるのです。
モニターを使う
僕は、ある制作会社の社長さんに勧められてモニターをパソコンと繋いで2画面で仕事をするようになりました。
モニターを使うことで、調べものはモニター画面で、作業はパソコン画面で、という具合にChromeのタブを頻繁に切り替えることがなくなり、快適になりました。
さらに、大きい画面なので眉間にしわがよることもなくなり、体の面でも楽になります。
確認する時も、デザインカンプをモニターで開いて、コーディングしたものをパソコン画面で開くことで見比べがしやすく、速く正確に確認作業を進めることができます。
モニターというと高いイメージかもしれませんが、僕はただ大きい画面のものが見れれば良いという感じでしたので、2万円くらいの安いモニターを使っています。
僕が使っているモニター:https://amzn.to/3xl50ck
機能面でも色々あった画面が高くなったり回転したりできるものもありましたが、僕は必要最低限でいいと思いましたので、機能的には明るさが変えられるだけです(その機能すらほとんど使いません)。
家の中のいろんなところで仕事をするのでモニターごと移動したりします。なので、大きすぎないものを選んだのも良かったです。
まとめ:コーディングを楽しもう
最初にお伝えしたとおり、Webコーダーは「きつい」、「辛い」とよく言われます。
でも僕は、「コーディングが大変である必要はない」というスタンスを持って仕事に取り組んでいます。
楽をするのと、手を抜くことは別です。
手を抜くことはサボっていることになりますが、楽をするというのはリラックスしていてすごく良いこと。
もっと楽しんでできるよう工夫すれば、コーディング作業を楽にすることなんて簡単にできます。
コーディングが辛い、きついと感じているあなたは、
①姿勢を正す
②別のドキュメントにコードをまとめておく
③モニターを使う
ぜひこの戦略を試してみたください。
できる人は全部やってもいいし、難しければできるものからやっていただければいいですよ。
とにかくもっと肩の力を抜いて、気軽にコーディングしてみてください。
すぐに成果が出ると思いますよ。