
最終更新日:
複数のカスタム投稿タイプを一つのカスタム投稿タイプにまとめてカテゴリー分けする方法

こんにちは。五平餅くんです。
先日、複数あるカスタム投稿タイプを一つのカスタム投稿タイプにまとめる案件がありました。
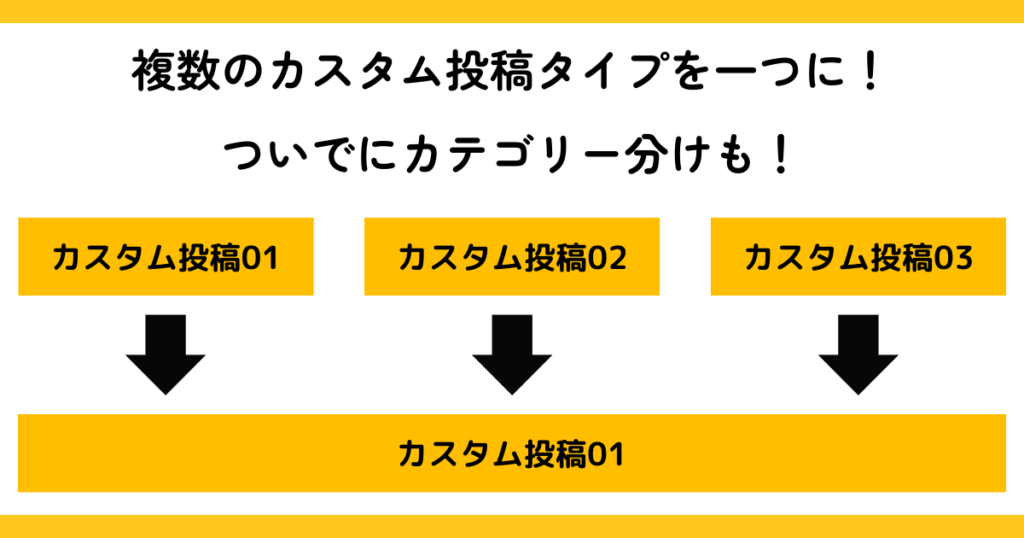
カスタム投稿01、カスタム投稿02、カスタム投稿03の記事を全て「カスタム投稿01」にまとめるというものです。
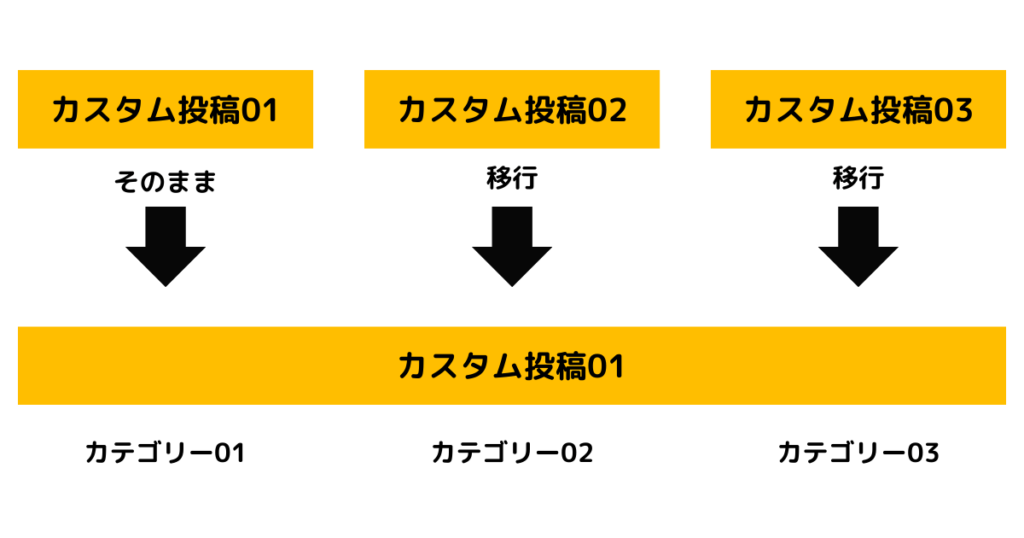
それに加えて、「元々別だったカスタム投稿タイプについてはカテゴリー分けをして、一つの投稿タイプの中で分類しておきたい」、とのこと。
図にするとこんな感じです。

依頼があったサイトは記事数も多く(400記事くらい)、結構大規模なサイトでした。
「ちゃんとした手順を踏まえて進めていかないとごちゃごちゃなことになるぞ。」
そう思った僕は、まずはどこかに手順をメモしておこうと思いました。
ちょうどこのブログにメモできそうなので、その方法を残しておこうと思います。
目次
現状の状態:
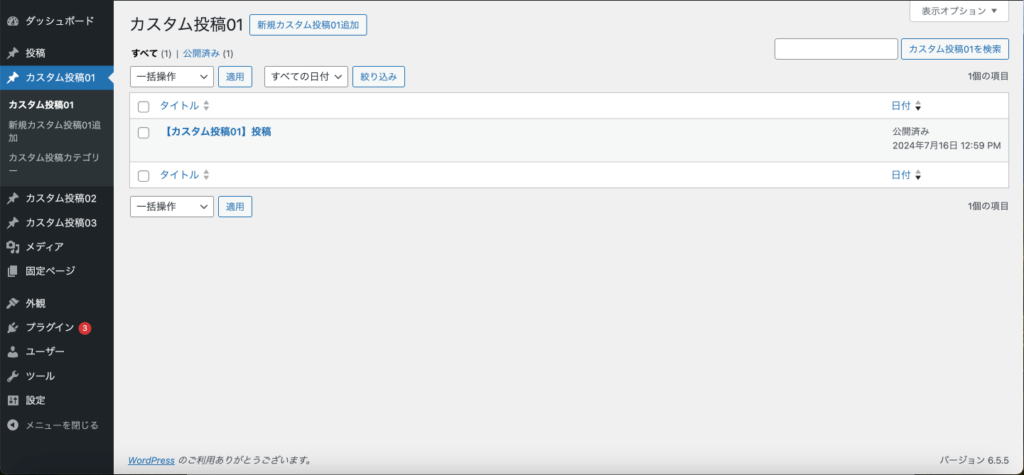
テストサイトにカスタム投稿タイプを3つ作りました。
- カスタム投稿01
- カスタム投稿02
- カスタム投稿03
そして、それぞれのカスタム投稿タイプに記事を入れます。
実際の案件ではもっと記事が入っていると思いますが、ここではわかりやすいようにそれぞれ一つだけの記事が入っているよう状態です。



手順1:プラグイン「Post Type Switcher」をインストール
まずは、「Post Type Switcher」プラグインをインストールします。
このプラグインは、投稿済みの記事の投稿タイプを後から変更できるプラグインです。
例えば、「カスタム投稿01」として投稿していた記事を、後から「カスタム投稿02」に移行できるのです。
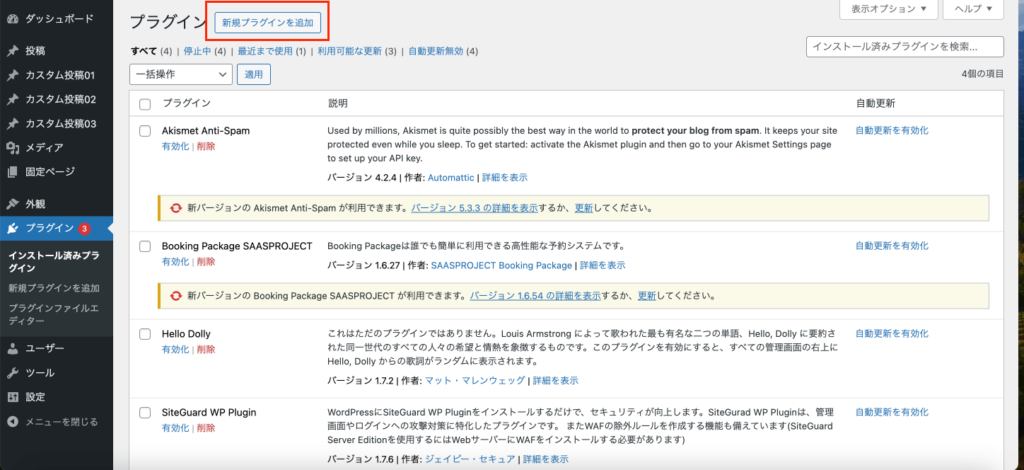
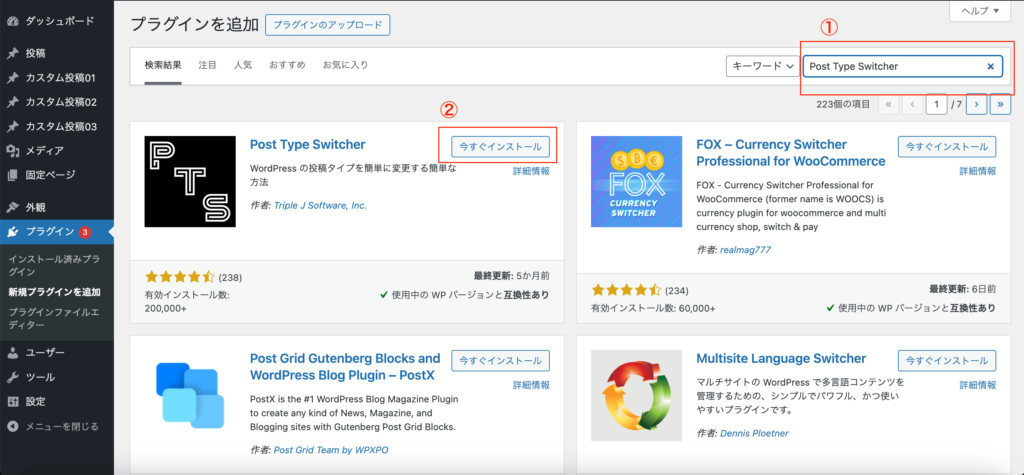
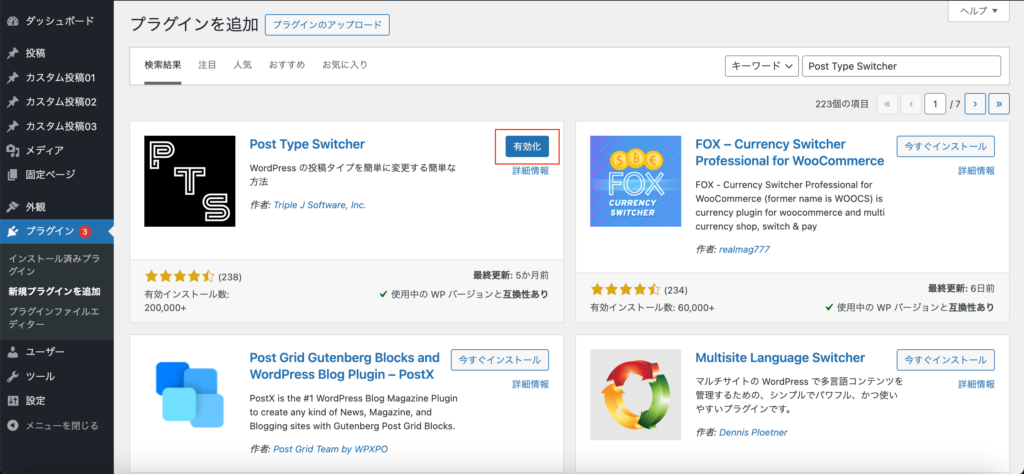
インストール手順
「新規プラグインを追加」をクリック

検索欄に「Post Type Switcher」を入力し、「今すぐインストール」をクリック

「有効化」をクリック

手順2:全部のカスタム投稿タイプに共通のカスタムタクソノミーを作成
次に、「カスタム投稿01」「カスタム投稿02」「カスタム投稿03」全てに共通のカスタムタクソノミーを作成します。
共通のカスタムタクソノミーを作成する方法は、プラグインを使用しても、functions.phpに記述しても問題ありません。
僕の場合はfunctions.phpに記述して作成しています。
※「カスタム投稿01」「カスタム投稿02」「カスタム投稿03」を作成するコードも入っています。カスタムタクソノミーの作成は85行目からです。
//カスタム投稿の追加
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type(
'posttype01',
array(
'label' => 'カスタム投稿01',
'labels' => array(
'add_new' => '新規カスタム投稿01追加',
'edit_item' => 'カスタム投稿01の編集',
'view_item' => 'カスタム投稿01を表示',
'search_items' => 'カスタム投稿01を検索',
'not_found' => 'カスタム投稿01は見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱にカスタム投稿01はありませんでした。',
),
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'show_in_rest' => true,
'supports' => array(
'title',
'editor',
'thumbnail',
),
'rewrite' => array(
'with_front' => false
),
)
);
register_post_type(
'posttype02',
array(
'label' => 'カスタム投稿02',
'labels' => array(
'add_new' => '新規カスタム投稿02追加',
'edit_item' => 'カスタム投稿02の編集',
'view_item' => 'カスタム投稿02を表示',
'search_items' => 'カスタム投稿02を検索',
'not_found' => 'カスタム投稿02は見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱にカスタム投稿02はありませんでした。',
),
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'show_in_rest' => true,
'supports' => array(
'title',
'editor',
'thumbnail',
),
'rewrite' => array(
'with_front' => false
),
)
);
register_post_type(
'posttype03',
array(
'label' => 'カスタム投稿03',
'labels' => array(
'add_new' => '新規カスタム投稿03追加',
'edit_item' => 'カスタム投稿03の編集',
'view_item' => 'カスタム投稿03を表示',
'search_items' => 'カスタム投稿03を検索',
'not_found' => 'カスタム投稿03は見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱にカスタム投稿03はありませんでした。',
),
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'show_in_rest' => true,
'supports' => array(
'title',
'editor',
'thumbnail',
),
'rewrite' => array(
'with_front' => false
),
)
);
register_taxonomy(
'posttype_cat',
array('posttype01','posttype02','posttype03'),
array(
'label' => 'カスタム投稿カテゴリー',
'hierarchical' => true,
'public' => true,
'show_in_rest' => true,
'update_count_callback' => '_update_post_term_count',
'rewrite' => array(
'with_front' => false
),
)
);
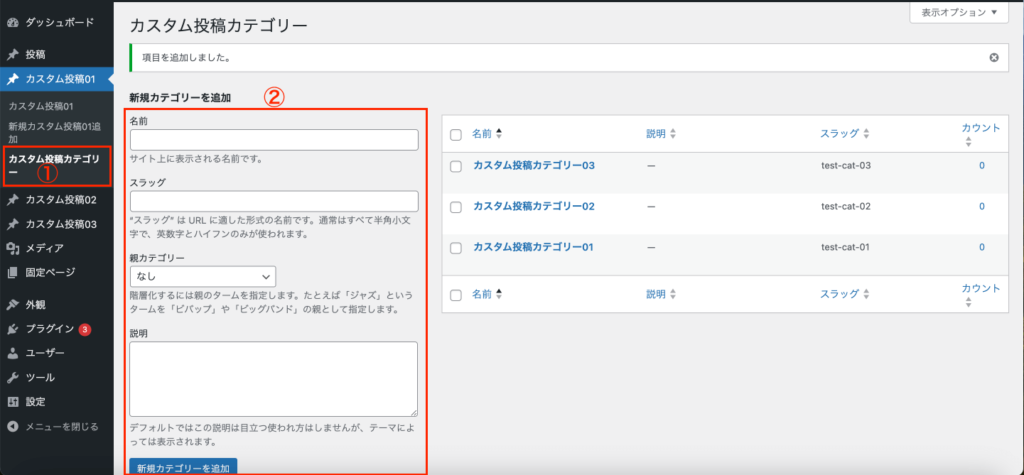
}手順3:先にカテゴリーを作る
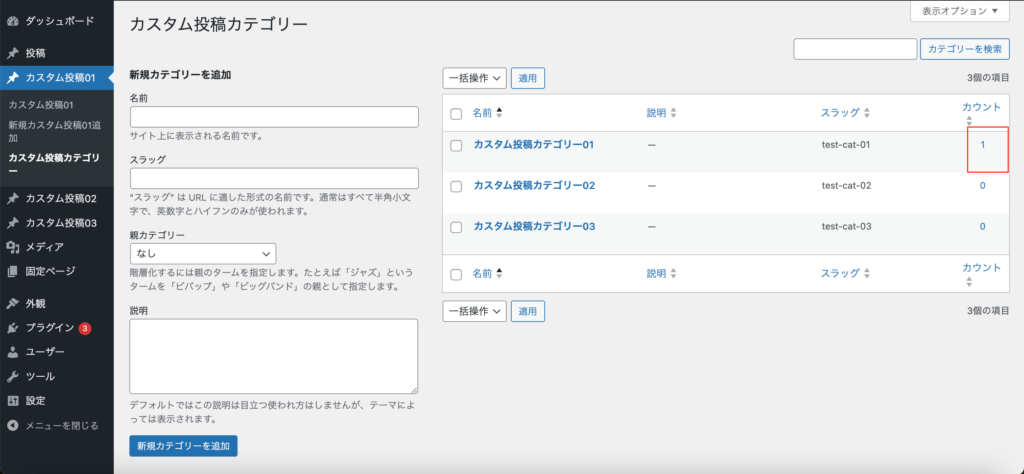
次に、作成したカスタムタクソノミーにターム(カテゴリー)を作ります。

手順4:カスタム投稿01の記事全部にカテゴリーを付与
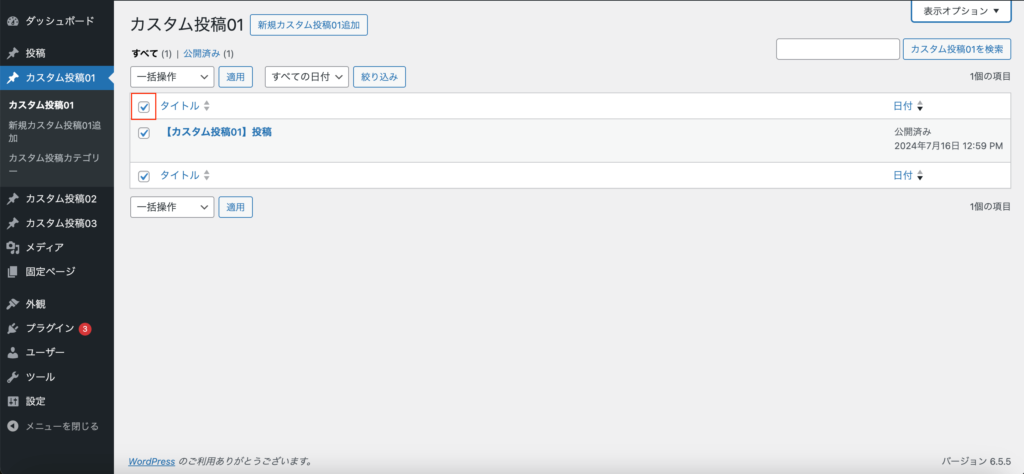
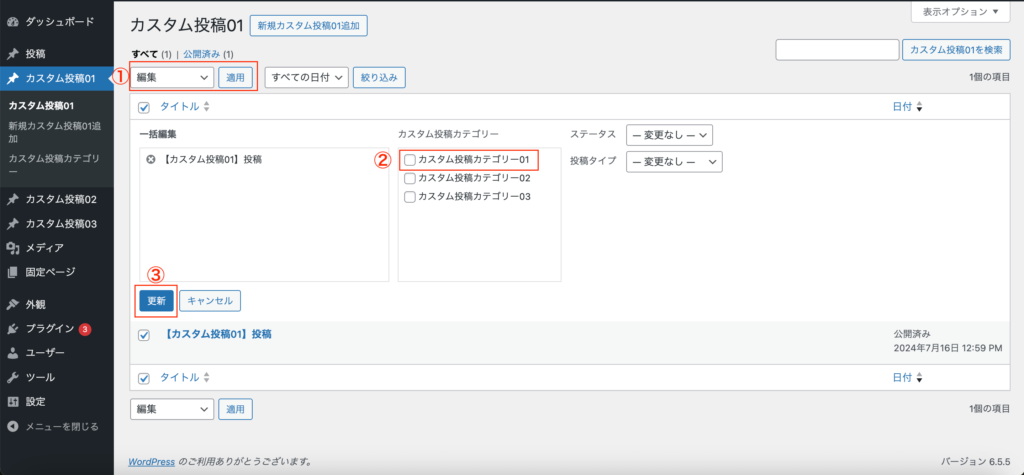
まずは、記事全部にチェックを入れます。
右上にあるチェックボックスをクリックすると記事全部にチェックが入ります。

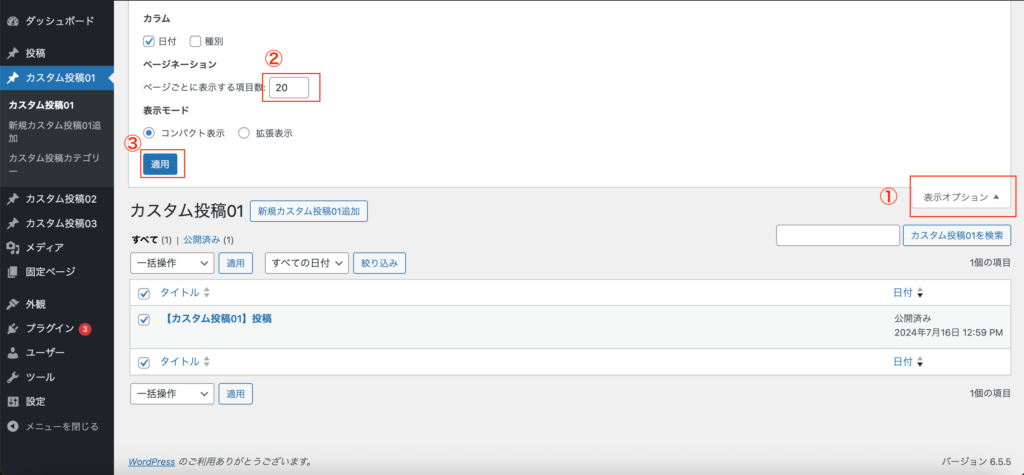
もし記事数が多くて2ページ目、3ページ目・・・と分かれてしまっている場合は、このように全部の記事を1ページにすることができます。
「表示オプション」→「ページごとに表示する項目数:」の数字を変更→「適用」をクリック

そして、右上のセレクトボックスを「編集」にし、「適用」をクリック。その後、「一括編集」という画面が現れるので、「カスタム投稿カテゴリー01」にチェックを入れて「更新」をクリックします。

カテゴリー一覧画面で、「カウント」が増えていれば完了です。

手順5:カスタム投稿02の記事全部にもカテゴリーを付与
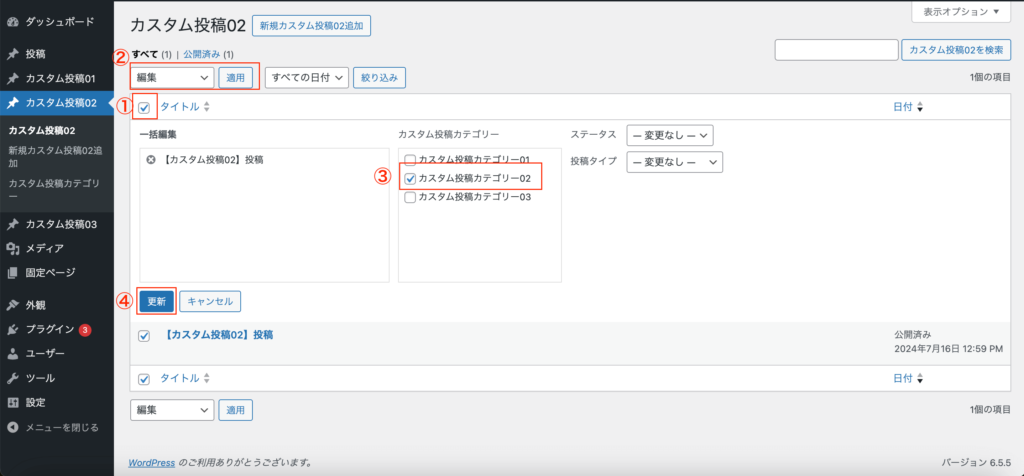
カスタム投稿02の記事全部にもカテゴリーを付与します。
手順は先ほどと同じです。
記事全部にチェックを入れ、「一括編集」という画面で「カスタム投稿カテゴリー02」にチェックを入れて「更新」をクリックします。

手順6:カスタム投稿02の記事全部をカスタム投稿01に変更
次に、カスタム投稿02の記事全部をカスタム投稿01に変更します。
手順はカテゴリーを付与した時とほとんど同じです。
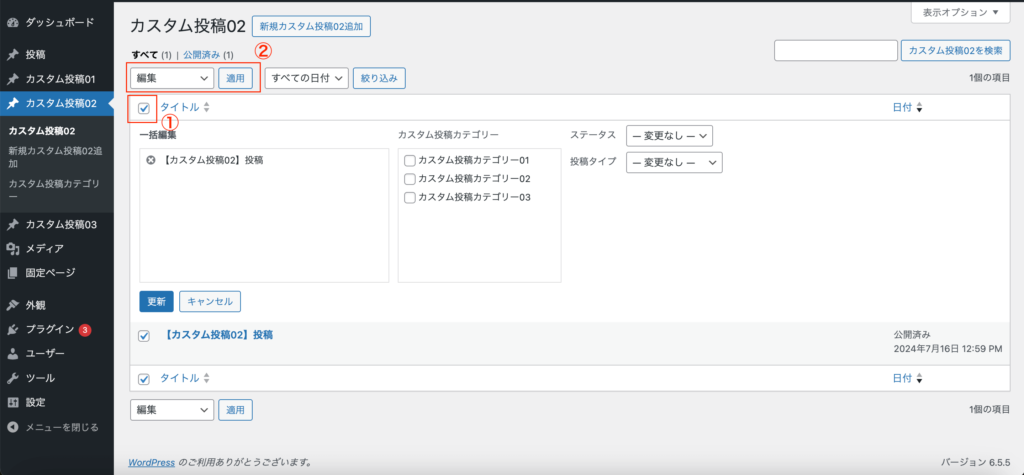
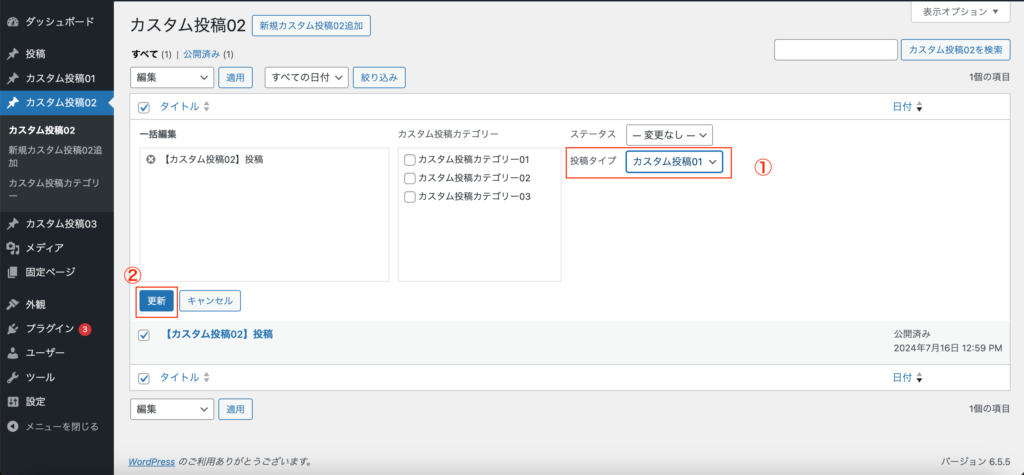
右上にあるチェックボックスをクリックして記事全部にチェックした後、右上のセレクトボックスを「編集」にし、「適用」をクリックします。

そして、「一括編集」という画面で、「投稿タイプ」を「カスタム投稿01」に変更します。

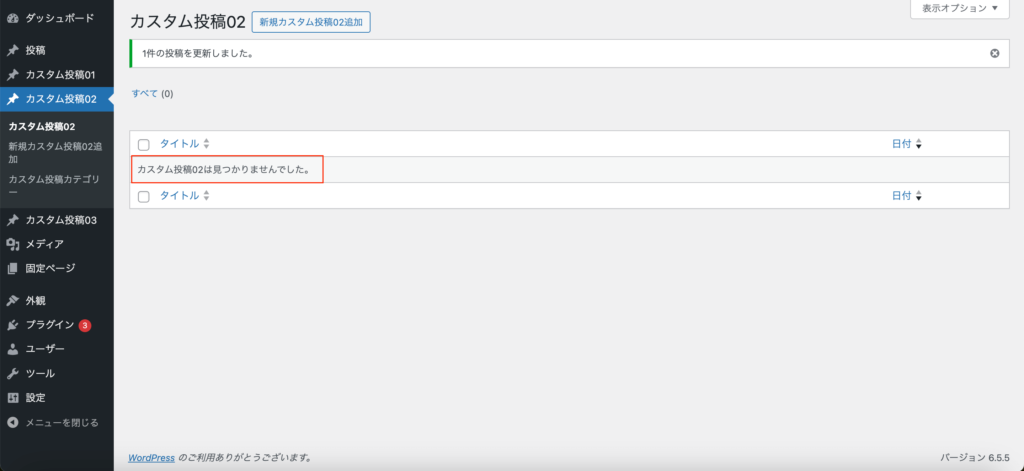
「カスタム投稿02は見つかりませんでした。」と表示されれば、全部の記事を移行できています。

手順7:カスタム投稿03以降も繰り返しこの作業を行う
カスタム投稿03も「手順5」と「手順6」を繰り返し行います。
4つ目、5つ目・・・とあればそれぞれで「手順5」と「手順6」を全て繰り返し行います。
手順8:確認
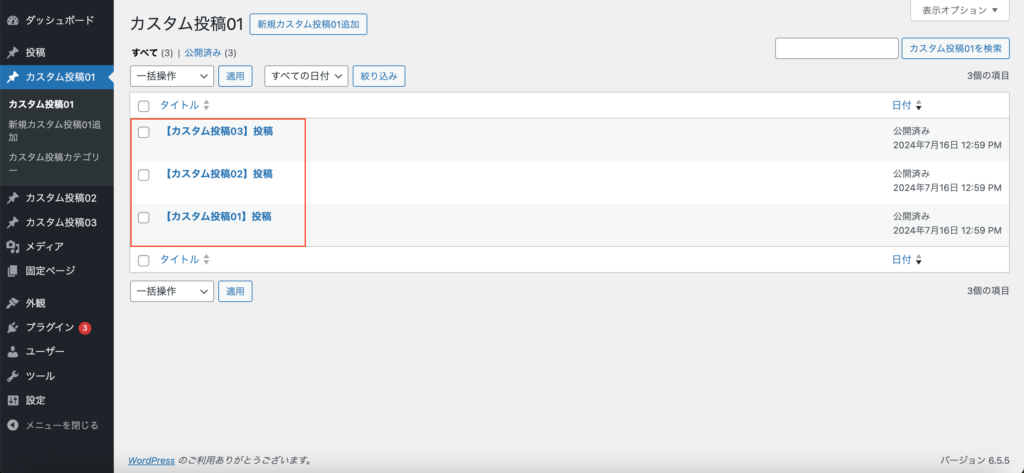
カスタム投稿01の一覧画面を開き、記事が移行されているかを確認します。

OKですね!
この手順通りに行えば、カスタム投稿タイプを変更しても記事がどこかにいってしまうことがないと思います。
同じような案件があったときは是非とも確認してみてください!
最後まで読んでいただきありがとうございました!
フリーランスとしてこのスキルをどう仕事につなげるかについては、noteで詳しく書いています。
興味のある方はぜひ。