最終更新日:
【MW WP Form】共通のフォームで入力項目をページごとに変える方法

こんにちは。五平餅くんです。
MW WP Formにおいて複数ページで共通のフォームを設置しているとき、「ここのページだけは一つ入力項目を増やしたいな」みたいなことはありませんか?
今回は、そんな時のカスタマイズ方法をご紹介します。
フォームにphpを記述できるようにする方法
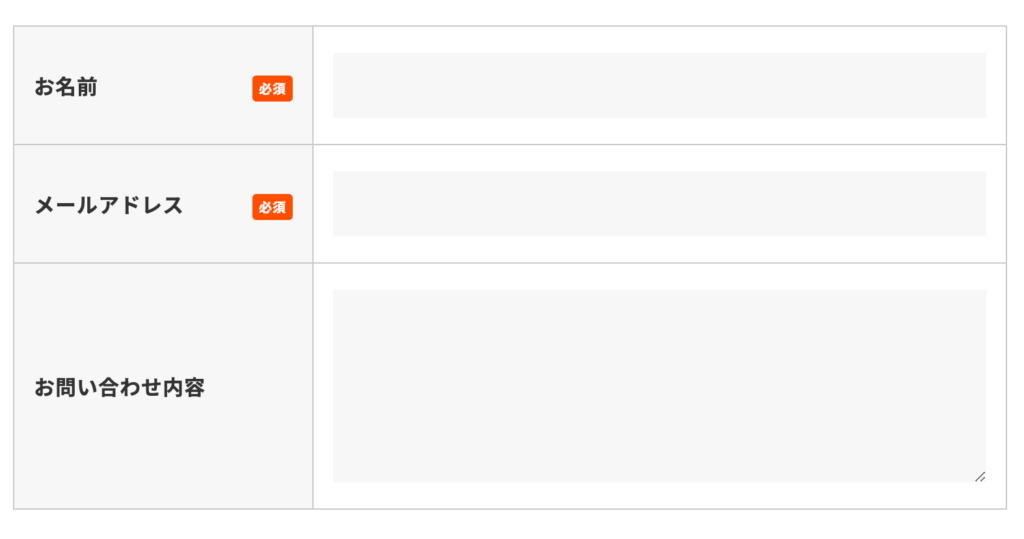
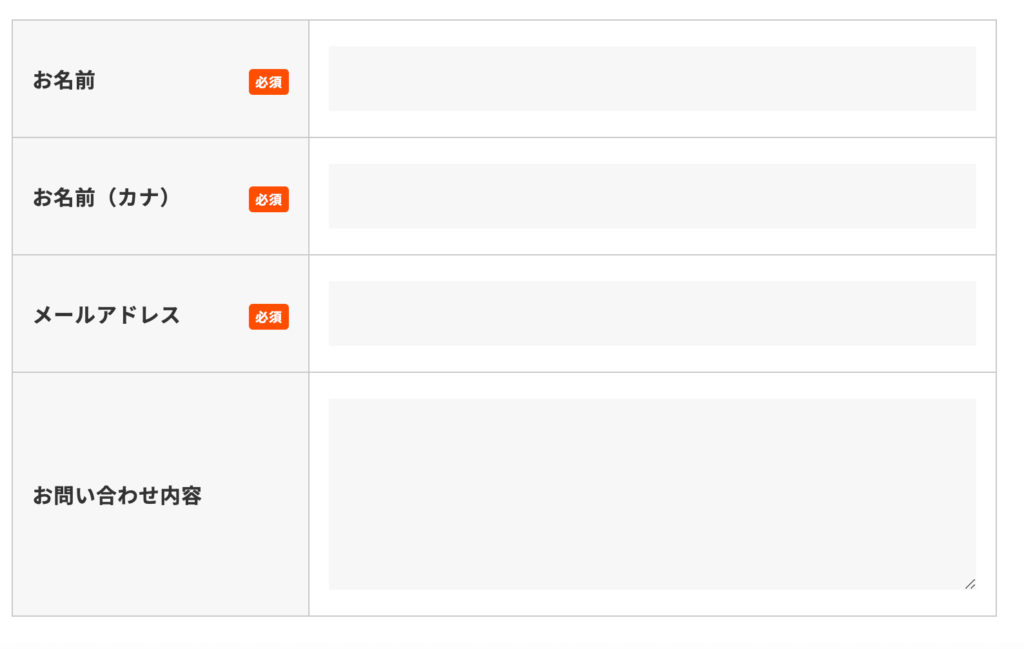
今回は、スラッグが「contact」のページと「otoiawase-02」のページに共通するフォームを設置し、「otoiawase-02」ページにだけ「お名前(カナ)」という項目を追加するようにします。


まずは、MW WP Formのフォームにphpを記述できるようにします。
とはいえ、MW WP Formの管理画面に入力するわけではありません。
フォーム本文をfunctions.phpに記述できるフィルターフックを用意していただいているので、それを利用します。
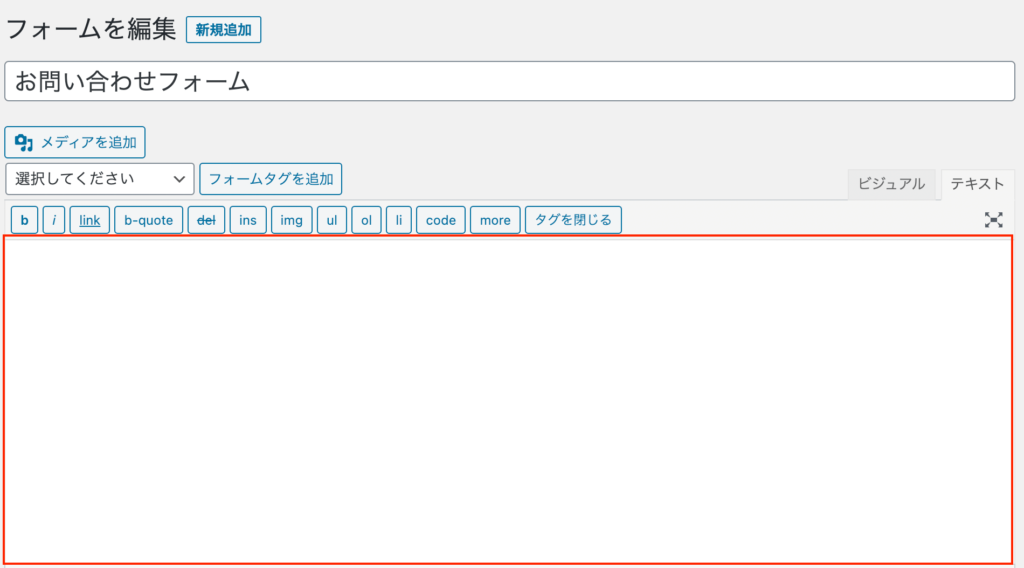
手順1:編集画面に入れている本文部分のコードをコピペ
//MW WP Form 本文設定
function my_mwform_post_content( $content, $Data ) {
$content = '
<div class="form__table">
<table class="form-table h4">
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="name">お名前</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="name" id="name" size="60"]
</div>
</td>
</tr>
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="email">メールアドレス</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="email" id="email" size="60"]
</div>
</td>
</tr>
<tr>
<th class="form-table__child form-table__child--th">
<label for="textarea">お問い合わせ内容</label>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_textarea name="textarea" id="textarea" cols="50" rows="5"]
</div>
</td>
</tr>
</table>
</div>
<div class="form__check confirm-none">
<div class="mw-checkbox js-mw-checkbox">
[mwform_checkbox name="kiyaku-checkbox" id="kiyaku-checkbox" children="プライバシーポリシーに同意する" separator=","]
</div>
</div>
<div class="form__btn confirm-none">
[mwform_bconfirm class="btn" value="confirm"]確認画面へ[/mwform_bconfirm]
</div>
<div class="form__btn confirm-show">
[mwform_bsubmit name="mwform_bsubmit-376" class="btn" value="send"]送信[/mwform_bsubmit]
</div>
<div class="form__back confirm-show">
[mwform_bback class="form-back-btn" value="back"]戻る[/mwform_bback]
</div>
';
return $content;
}
add_filter( 'mwform_post_content_mw-wp-form-XXX', 'my_mwform_post_content', 10, 2 );
※XXXの部分に、フォーム識別子の数字を入力してください。
$content = ” の中には、通常、↓の編集画面に入力しているコードをそのまま入れます。

手順2:ifで条件を指定して項目を追加
↓のようなコードを好きな箇所に追加します。
';if( is_page( 'otoiawase-02' ) ) :
$content .= '
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="name-kana">お名前(カナ)</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="name-kana" id="name"-kana size="60"]
</div>
</td>
</tr>
';
endif;
$content .= '①「’;」を記述して一旦「$content = ”」を閉じる
②「otoiawase-02」のページのみ、という条件を追加
③HTMLを追加
④「’;」と「endif;」でif等を閉じる
⑤「$content .= ‘」で次に繋げる
⑤の注意点です。「$content .= ”」のように、「=」ではなく「.= 」(イコールの前にピリオド)を追加することです。
そうすることで、$contentの変数を上書きするのではなく、値を追加することができるようになります。
本文部分の一番下に、↓のコードを追記します。
※なぜ追加するかは後ほど解説いたします。
if( is_page( 'otoiawase-02' ) ) :
$content .= '[mwform_hidden name="otoiawase-02" value="1"]';
endif;最終的に、本文部分はこのようになります。
//MW WP Form 本文設定
function my_mwform_post_content( $content, $Data ) {
$content = '
<div class="form__table">
<table class="form-table h4">
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="name">お名前</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="name" id="name" size="60"]
</div>
</td>
</tr>
';
if( is_page( 'otoiawase-02' ) ) :
$content .= '
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="name-kana">お名前(カナ)</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="name-kana" id="name"-kana size="60"]
</div>
</td>
</tr>
';
endif;
$content .= '
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="email">メールアドレス</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="email" id="email" size="60"]
</div>
</td>
</tr>
<tr>
<th class="form-table__child form-table__child--th">
<label for="textarea">お問い合わせ内容</label>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_textarea name="textarea" id="textarea" cols="50" rows="5"]
</div>
</td>
</tr>
</table>
</div>
<div class="form__check confirm-none">
<div class="mw-checkbox js-mw-checkbox">
[mwform_checkbox name="kiyaku-checkbox" id="kiyaku-checkbox" children="プライバシーポリシーに同意する" separator=","]
</div>
</div>
<div class="form__btn confirm-none">
[mwform_bconfirm class="btn" value="confirm"]確認画面へ[/mwform_bconfirm]
</div>
<div class="form__btn confirm-show">
[mwform_bsubmit name="mwform_bsubmit-376" class="btn" value="send"]送信[/mwform_bsubmit]
</div>
<div class="form__back confirm-show">
[mwform_bback class="form-back-btn" value="back"]戻る[/mwform_bback]
</div>
';
if( is_page( 'otoiawase-02' ) ) :
$content .= '[mwform_hidden name="otoiawase-02" value="1"]';
endif;
return $content;
}
add_filter( 'mwform_post_content_mw-wp-form-XXX', 'my_mwform_post_content', 10, 2 );手順4:MW WP Form編集画面の本文部分を空にする
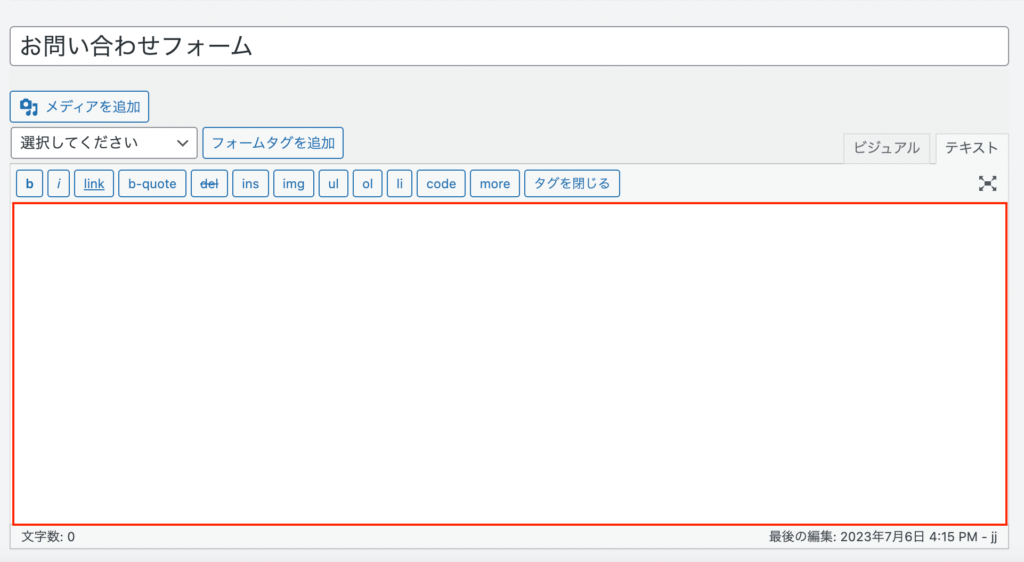
MW WP Form編集画面の本文部分を何も入力されていない状態にします。

空にした後は「更新」してください。
これで本文部分の設定は完了です。続いて、バリデーションルールの設定を行なっていきます。
バリデーションルールの設定
バリデーションルールは、通常だと管理画面から設定しますが、今回はfunctions.phpにて設定していきます。
手順1:共通項目のバリデーションルールの設定
まずは、共通しているフォーム入力項目のバリデーションルールを設定していきます。
//バリデーションルール
function my_validation_rule( $Validation, $data, $Data ) {
$Validation->set_rule( 'kiyaku-checkbox', 'required' );
$Validation->set_rule( 'email', 'noEmpty' );
$Validation->set_rule( 'email', 'mail' );
$Validation->set_rule( 'name', 'noEmpty' );
return $Validation;
}
add_filter( 'mwform_validation_mw-wp-form-XXX', 'my_validation_rule', 10, 3 );MW WP Formのバリデーションルールはこちらからご確認ください。
手順2:ifで条件を指定してバリデーションルールを追加
本文部分同様、ifで条件を指定して、バリデーションルールを追加します。
if( is_page( 'otoiawase-02' ) ) {
$Validation->set_rule( 'name-kana', 'kana' );
$Validation->set_rule( 'name-kana', 'noEmpty' );
}①「otoiawase-02」のページのみ【if( is_page( ‘otoiawase-02’ ) ) :】という条件を追加
②バリデーションルールを追加
最終的に、バリデーションルールの全記述はこのようになります。
//バリデーションルール
function my_validation_rule( $Validation, $data, $Data ) {
$Validation->set_rule( 'kiyaku-checkbox', 'required' );
$Validation->set_rule( 'email', 'noEmpty' );
$Validation->set_rule( 'email', 'mail' );
if( is_page( 'otoiawase-02' ) ) {
$Validation->set_rule( 'name-kana', 'kana' );
$Validation->set_rule( 'name-kana', 'noEmpty' );
}
$Validation->set_rule( 'name', 'noEmpty' );
return $Validation;
}
add_filter( 'mwform_validation_mw-wp-form-XXX', 'my_validation_rule', 10, 3 );※XXXの部分に、フォーム識別子の数字を入力してください。
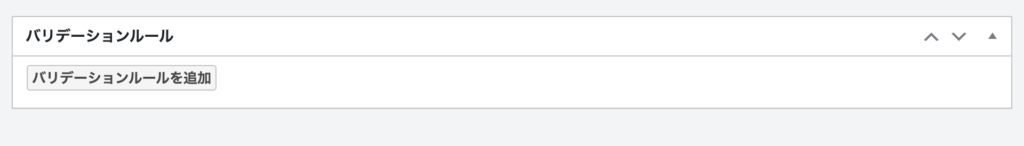
手順3:MW WP Form編集画面のバリデーション部分を空にする
MW WP Form編集画面のバリデーション部分を何も入力されていない状態にします。

空にした後は「更新」してください。
これでバリデーションルールの設定は完了です。
続いて、メール本文の設定をしていきます。
メール本文の設定
フォーム送信後のメール本文の設定もfunctions.phpに記述します。
手順1:共通項目の自動返信メール本文の設定
mwform_auto_mail_mw-wp-form-XXXのフックを使って、自動返信メール本文を記述します。
メール本文を↓の$Mail->body = ”の中に記述をしてください。
//自動返信メール設定
/**
* my_mail01
* @param object $Mail
* @param array $values
* @param MW_WP_Form_Data $Data
*/
function my_mail01( $Mail, $values, $Data ) {
$Mail->body = '
この度は、お問い合わせいただきありがとうございます。
以下の内容でお問い合わせを承りました。
';
$Mail->body .= '
お名前:
'.$Data->get( 'name' ).'
メールアドレス:
'.$Data->get( 'email' );
$Mail->body .= '
お問い合わせ内容:
'.$Data->get( 'textarea' );
return $Mail;
}
add_filter( 'mwform_auto_mail_mw-wp-form-XXX', 'my_mail01', 10, 3 );※XXXの部分に、フォーム識別子の数字を入力してください。
注意点としては、管理画面でメール本文を設定する際はフォームから入力されたデータを{text}のように記述するところ、functions.phpに記述する場合は$Data->get( ‘text’ ) のようにします。
手順2:ifで条件を指定してメール文章を追加
ifで条件を指定して、メール文章に追記します。
if ($Data->get( 'otoiawase-02' ) === '1') :
$Mail->body .= '
お名前(カナ):
'.$Data->get( 'name-kana' );
endif;いくつか注意点があります。
記述の変更
今回追加するifの前の記述を変更します。
変更前:
お名前:
'.$Data->get( 'name' ).'変更後:
お名前:
'.$Data->get( 'name' );細かいですが、末尾の「.’」が「;」になっています。
条件分岐
条件分岐は、【if( is_page( ‘otoiawase-02’ ) ) :】ではなく、【if ($Data->get( ‘otoiawase-02’ ) === ‘1’) :】のようにします。
【($Data->get( ‘otoiawase-02’ ) === ‘1’】とは、先程本文部分の手順3で追加したhiddenの項目に関係があります。
↓本文部分の手順3で追加した記述
if( is_page( 'otoiawase-02' ) ) :
$content .= '[mwform_hidden name="otoiawase-02" value="1"]';
endif;先程、このようなコードを本文部分に追加したのは、メール送信の前に「otoiawase-02」のページから送信されたかどうかを判断するためです。
メール送信の段階では、【if( is_page() )】を追加しても、そのページがどのページなのか判別ができません。
そのため、「otoiawase-02」のページの時のみ、本文入力部分に↓のhiddenフィールドを追加しています。
[mwform_hidden name="otoiawase-02" value="1"]hiddenフィールドは、inputを表示せずデータを保存できる便利な機能です。
「otoiawase-02」のページにのみhiddenフィールドを追加したことにより、otoiawase-02というデータが送信された時は「otoiawase-02」のページからメールが送信された、と判断されます。
先程のメール本文の記述に戻ります。
if ($Data->get( 'otoiawase-02' ) === '1') :
$Mail->body .= '
お名前(カナ):
'.$Data->get( 'name-kana' );
endif;ここでは、【if ($Data->get( ‘otoiawase-02’ ) === ‘1’)】の時(「otoiawase-02」のページにのみある「otoiawase-02」というname属性のinputの値が1の時)、「お名前(カナ):〜」というメール文章を追加しています。
つまり、「otoiawase-02」のページからメールが送信されたら、「お名前(カナ):〜」というメール文章を追加、という処理をしています。
そして、最終的に自動返信メールはこのようになっています。
//自動返信メール設定
/**
* my_mail01
* @param object $Mail
* @param array $values
* @param MW_WP_Form_Data $Data
*/
function my_mail01( $Mail, $values, $Data ) {
$Mail->body = '
この度は、お問い合わせいただきありがとうございます。
以下の内容でお問い合わせを承りました。
';
$Mail->body .= '
お名前:
'.$Data->get( 'name' );
if ($Data->get( 'otoiawase-02' ) === '1') :
$Mail->body .= '
お名前(カナ):
'.$Data->get( 'name-kana' );
endif;
$Mail->body .= '
メールアドレス:
'.$Data->get( 'email' );
$Mail->body .= '
お問い合わせ内容:
'.$Data->get( 'textarea' );
return $Mail;
}
add_filter( 'mwform_auto_mail_mw-wp-form-XXX', 'my_mail01', 10, 3 );※XXXの部分に、フォーム識別子の数字を入力してください。
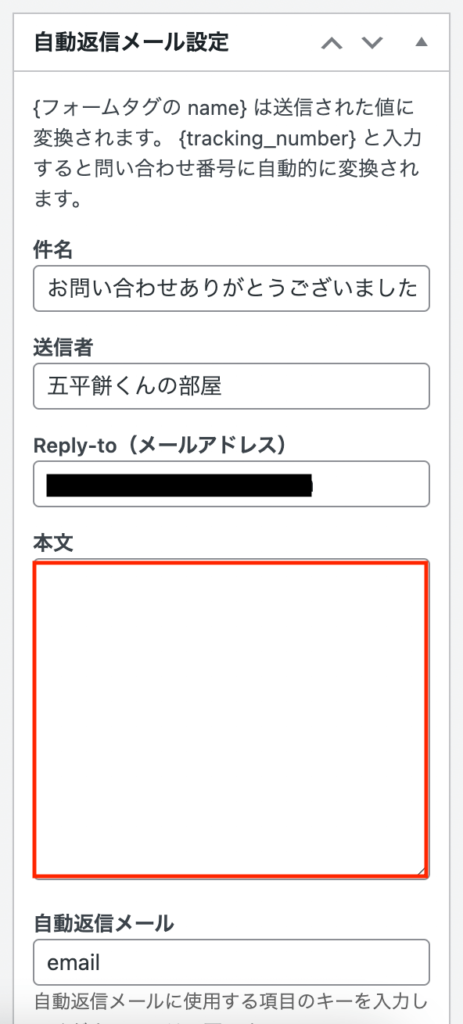
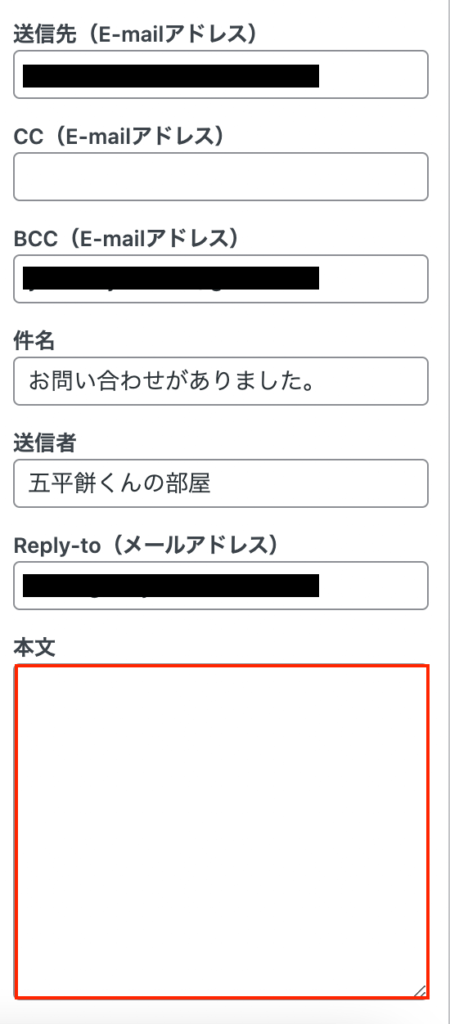
手順3:MW WP Form編集画面の自動返信メール本文部分を空にする
MW WP Form編集画面の自動返信メール本文部分を何も入力されていない状態にします。
※メール本文部分以外は入力されている状態にします。

空にした後は「更新」してください。
手順4:管理者宛メール本文の設定
管理者宛のメール本文もfunctions.phpに記述していきます。
//管理者宛メール設定
/**
* my_mail02
* @param object $Mail
* @param array $values
* @param MW_WP_Form_Data $Data
*/
function my_mail02( $Mail, $values, $Data ) {
$Mail->body = '
以下の内容でお問い合わせがありました。
';
$Mail->body .= '
お名前:
'.$Data->get( 'name' );
if ($Data->get( 'otoiawase-02' ) === '1') :
$Mail->body .= '
お名前(カナ):
'.$Data->get( 'name-kana' );
endif;
$Mail->body .= '
メールアドレス:
'.$Data->get( 'email' );
$Mail->body .= '
お問い合わせ内容:
'.$Data->get( 'textarea' );
return $Mail;
}
add_filter( 'mwform_admin_mail_mw-wp-form-XXX', 'my_mail02', 10, 3 );※XXXの部分に、フォーム識別子の数字を入力してください。
自動返信メールとほぼ同じです。
変えるのは、下記の部分になります。
- 関数の名前(my_mail01→my_mail02)
- 一番下のフィルターフックの名前
(mwform_auto_mail_mw-wp-form-XXX→mwform_admin_mail_mw-wp-form-XXX)
手順5:MW WP Form編集画面の管理者宛メール本文部分を空にする
MW WP Form編集画面の管理者宛メール本文部分を何も入力されていない状態にします。
※メール本文部分以外は入力されている状態にします。

空にした後は「更新」してください。
これで、メール本文の設定は完了です。
最後に、URLの設定です。
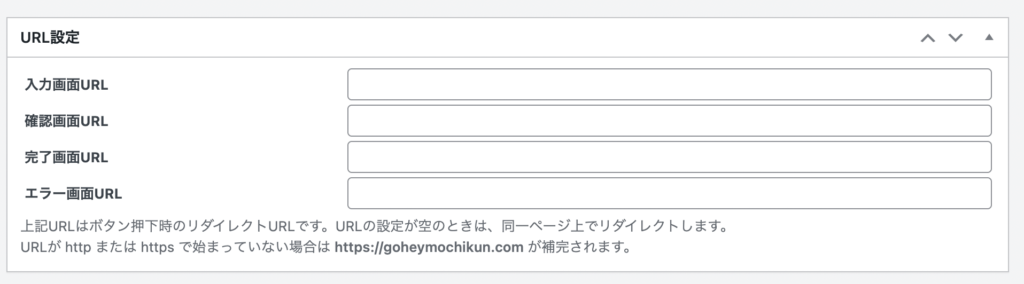
URLの設定
フォーム送信後、画面遷移に関する設定も行なっていきます(これで最後です。)
手順1:管理画面のURL設定を空にする
管理画面のURL設定を何も入力されていない状態にします。

空にした後は「更新」してください。
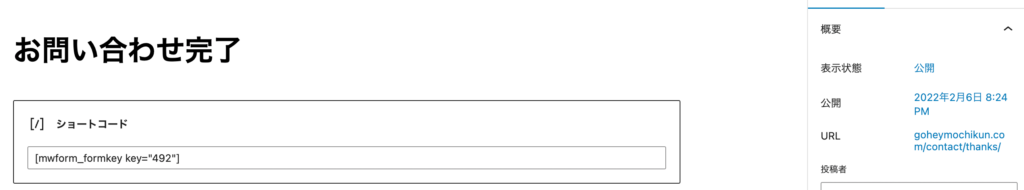
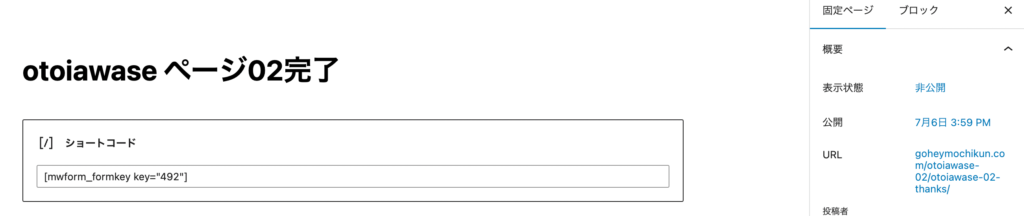
手順2:完了ページの固定ページを作成
フォーム送信が完了した後に遷移する固定ページを作っておきます。


①タイトルを入力
②本文部分にMW WP Formのショートコードを追加
③右のURL部分を好きな名前に変更します(半角英数字のみ)。
手順3:メール送信後の完了ページへの遷移設定
送信が完了した際に、特定のページに遷移するようにします。↓のコードを追記してください。
//mw-wp-form 送信完了後に完了ページへ遷移
function my_mwform_after_send($Data) {
$form_key = $Data->get_form_key();
if($form_key === 'mw-wp-form-XXX') {
if( is_page('contact') ) {
wp_redirect('/contact/thanks');
exit;
} elseif( is_page('otoiawase-02') ) {
wp_redirect('/otoiawase-02/otoiawase-02-thanks');
exit;
}
}
}
add_action('mwform_after_send_mw-wp-form-XXX', 'my_mwform_after_send');※XXXの部分に、フォーム識別子の数字を入力してください(二箇所あります)。
【if( is_page() )】で、どのページかを判断してリダイレクト先を変更しています。
これでURLに関する設定も完了し、全ての設定が完了しました!
最終的なコード
//MW WP Form 本文設定
function my_mwform_post_content( $content, $Data ) {
$content = '
<div class="form__table">
<table class="form-table h4">
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="name">お名前</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="name" id="name" size="60"]
</div>
</td>
</tr>
';
if( is_page( 'otoiawase-02' ) ) :
$content .= '
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="name-kana">お名前(カナ)</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="name-kana" id="name"-kana size="60"]
</div>
</td>
</tr>
';
endif;
$content .= '
<tr>
<th class="form-table__child form-table__child--th">
<div class="form-table__flex">
<div class="form-table__title">
<label for="email">メールアドレス</label>
</div>
<div class="form-table__child__require">
<p class="require">必須</p>
</div>
</div>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_text name="email" id="email" size="60"]
</div>
</td>
</tr>
<tr>
<th class="form-table__child form-table__child--th">
<label for="textarea">お問い合わせ内容</label>
</th>
<td class="form-table__child form-table__child--td">
<div class="form-input">
[mwform_textarea name="textarea" id="textarea" cols="50" rows="5"]
</div>
</td>
</tr>
</table>
</div>
<div class="form__check confirm-none">
<div class="mw-checkbox js-mw-checkbox">
[mwform_checkbox name="kiyaku-checkbox" id="kiyaku-checkbox" children="プライバシーポリシーに同意する" separator=","]
</div>
</div>
<div class="form__btn confirm-none">
[mwform_bconfirm class="btn" value="confirm"]確認画面へ[/mwform_bconfirm]
</div>
<div class="form__btn confirm-show">
[mwform_bsubmit name="mwform_bsubmit-376" class="btn" value="send"]送信[/mwform_bsubmit]
</div>
<div class="form__back confirm-show">
[mwform_bback class="form-back-btn" value="back"]戻る[/mwform_bback]
</div>
';
if( is_page( 'otoiawase-02' ) ) :
$content .= '[mwform_hidden name="otoiawase-02" value="1"]';
endif;
return $content;
}
add_filter( 'mwform_post_content_mw-wp-form-XXX', 'my_mwform_post_content', 10, 2 );
//バリデーションルール
function my_validation_rule( $Validation, $data, $Data ) {
$Validation->set_rule( 'kiyaku-checkbox', 'required' );
$Validation->set_rule( 'email', 'noEmpty' );
$Validation->set_rule( 'email', 'mail' );
if( is_page( 'otoiawase-02' ) ) {
$Validation->set_rule( 'name-kana', 'kana' );
$Validation->set_rule( 'name-kana', 'noEmpty' );
}
$Validation->set_rule( 'name', 'noEmpty' );
return $Validation;
}
add_filter( 'mwform_validation_mw-wp-form-XXX', 'my_validation_rule', 10, 3 );
//自動返信メール設定
/**
* my_mail01
* @param object $Mail
* @param array $values
* @param MW_WP_Form_Data $Data
*/
function my_mail01( $Mail, $values, $Data ) {
$Mail->body = '
この度は、お問い合わせいただきありがとうございます。
以下の内容でお問い合わせを承りました。
';
$Mail->body .= '
お名前:
'.$Data->get( 'name' );
if ($Data->get( 'otoiawase-02' ) === '1') :
$Mail->body .= '
お名前(カナ):
'.$Data->get( 'name-kana' );
endif;
$Mail->body .= '
メールアドレス:
'.$Data->get( 'email' );
$Mail->body .= '
お問い合わせ内容:
'.$Data->get( 'textarea' );
return $Mail;
}
add_filter( 'mwform_auto_mail_mw-wp-form-XXX', 'my_mail01', 10, 3 );
//管理者宛メール設定
/**
* my_mail02
* @param object $Mail
* @param array $values
* @param MW_WP_Form_Data $Data
*/
function my_mail02( $Mail, $values, $Data ) {
$Mail->body = '
以下の内容でお問い合わせがありました。
';
$Mail->body .= '
お名前:
'.$Data->get( 'name' );
if ($Data->get( 'otoiawase-02' ) === '1') :
$Mail->body .= '
お名前(カナ):
'.$Data->get( 'name-kana' );
endif;
$Mail->body .= '
メールアドレス:
'.$Data->get( 'email' );
$Mail->body .= '
お問い合わせ内容:
'.$Data->get( 'textarea' );
return $Mail;
}
add_filter( 'mwform_admin_mail_mw-wp-form-XXX', 'my_mail02', 10, 3 );
//mw-wp-form 送信完了後に完了ページへ遷移
function my_mwform_after_send($Data) {
$form_key = $Data->get_form_key();
if($form_key === 'mw-wp-form-XXX') {
if( is_page('contact') ) {
wp_redirect('/contact/thanks');
exit;
} elseif( is_page('otoiawase-02') ) {
wp_redirect('/otoiawase-02/otoiawase-02-thanks');
exit;
}
}
}
add_action('mwform_after_send_mw-wp-form-XXX', 'my_mwform_after_send');長い!!(すみません。)
まとめ:MW WP Formで、コードの効率化を図ろう
項目が違うだけで違うフォームを用意するのは面倒です。
なので、そういった時は今回ご紹介した方法のように、共通のフォームの入力項目だけを変えるようにすればコードの効率化が図れるのではないでしょうか。
ぜひ機会がありましたらお試しください。
最後まで読んでいただきありがとうございました!
フリーランスとしてこのスキルをどう仕事につなげるかについては、noteで詳しく書いています。
興味のある方はぜひ。