こんにちは。五平餅くんです。 justify-contentはflexboxの便利なcssプロパティですよね。 しかし、便利だといって毎回使いまくると、WordPressのテーマ作成時に穴にハマることがあります。 今回は、時に応じて使い分けるべしというお話です(反省の意味もこめて)。 justify...
最終更新日:
【display: gridとfrとgap】要素を横並びにする方法

こんにちは。五平餅くんです。
今日はテンションが高いですよ!!(どうでもいい)
なぜなら、僕はすごく素晴らしい記述方法を見つけたのですから。
今回ご紹介するテクニックは、WordPressの記事一覧を横に並べるデザインなどで重宝すると思います。
今日は、「display: grid」とfrという単位とgapプロパティ」を使って横並びデザインの実装方法をご紹介します。
目次
display: gridの何がすごいのか
それは、すごくシンプルな記述で横並びを実現できるのです。
僕がいままで避けていたdisplay: gridというcssの威力を感じました。
横並びといえばdisplay: flexが王道ですが、同じ要素を規則的に繰り返す横並びデザインの場合はdisplay: gridの方が向いているのではないかと思います。
display: gridとfrとgapを使った横並びデザインの実装方法
ひとまず、このようなHTMLとCSSがあるとします。
<div class="inner">
<div class="grid">
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキスト</p>
</div>
</a>
<a href="#" class="grid__item">
<div class="grid__item-img">
<img src="https://placehold.jp/3d4070/ffffff/150x150.png" alt="画像の説明">
</div>
<div class="grid__txt">
<p>テキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
</div>
</div>/* リセット */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
/* ベース設定 */
.inner {
max-width: 800px;
width: 97%;
margin: 0 auto;
/* 比較のため */
background: #f2f2f2;
}
/* ここから重要! */
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
row-gap: 20px;
column-gap: 20px;
}
.grid__item {
display: block;
background-color: #fff;
}
.grid__item:hover {
opacity: .8;
transition: .3s;
}
.grid__item-img img {
width: 100%;
height: auto;
}
.grid__txt {
padding: 15px 10px 10px;
}
コードが長くなりましたが、HTMLはほとんど横並びにしたい要素の記述の繰り返しです。
CSSも、横並びにするための記述は一部で、あとはお好みで変えていただく見た目の記述がほとんどです。
続きまして、HTMLとCSSの解説をさせていただきます。
解説
HTMLの記述方法
まずはHTMLです。
HTMLは、横並びにしたい要素を、一つの親要素の中に入れて記述をお願いします。
<!-- 親要素 -->
<div class="grid">
<!-- 横並びにしたい要素 -->
<a href="#" class="grid__item">
<!-- 横並びにしたい要素の見た目部分を記述 -->
</a>
<!-- 横並びにしたい要素 -->
<a href="#" class="grid__item">
<!-- 横並びにしたい要素の見た目部分を記述 -->
</a>
・・・
</div>
ざっくり書くとこのようになります。
「横並びにしたい要素の見た目部分を記述」の部分に、img要素やテキストなどを入れて見た目を作る感じです。ここはデザインにより変わってくるかと思います。
CSSの記述方法
CSSの「横並びにするための記述」を抜粋するとこちらになります。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
row-gap: 20px;
column-gap: 20px;
}display: grid
まずは、display: grid。こちらは必須でして、横に並べるものになります。
※厳密には横に並べる以外の使い方もたくさんあります。ここでは横に並べるプロパティと思っていただければと思います。
grid-template-columns: 1fr 1fr 1fr
次に、こちらは何をしているかというと、どのように横に並べるかを指定しています。
今回の場合、「1fr 1fr 1fr」のように横に並べて!と指定しました。
1frとは、frの数で親要素の幅を割った値です。
今回親要素(.grid)は800pxで(PCの場合)、frは三つあるので(1fr 1fr 1fr)、1fr=800px÷3です。
つまり、一つの.grid__itemの幅は、親要素の幅800px÷3された値になりますので、一列に3つの.grid__itemが入る指定になります。
これを例えば一列に4つ入れたい場合は、
grid-template-columns: 1fr 1fr 1fr 1fr;というように、frの数を4つにしてください。
一列に5つ入れたい場合はfrの数を5つ、一列に6つ入れたい場合はfrの数を6つ・・・と対応していく形になります。
ちなみにどこかを2frにすると、その位置の.grid__itemの幅が.grid__item2つ分の値になります。
grid-template-columns: 1fr 2fr 1fr;例えば↑のようにすると、一列の中の2つ目の.grid__itemが、.grid__item2つ分の幅になります。
gap
横並びにする要素の余白を、このgapというプロパティで決めます。
row-gap: 20px;
column-gap: 20px;row-gapが上下の余白、column-gapが左右の余白になります(上下左右の余白をgap: 20px 20px;のようにまとめて書くことも可能です)。
これは、marginやpaddingの記述なしで横並び要素の間の余白を設定できる、非常に便利なCSSです。
横並びコンテンツの余白はdisplay: flexとmargin・paddingで設定することももちろん可能ですが、若干問題が発生します。
それは、画面幅次第では横スクロールが発生してしまうことです。
この辺りは過去に記事にしていますので、もしよろしければご覧ください。

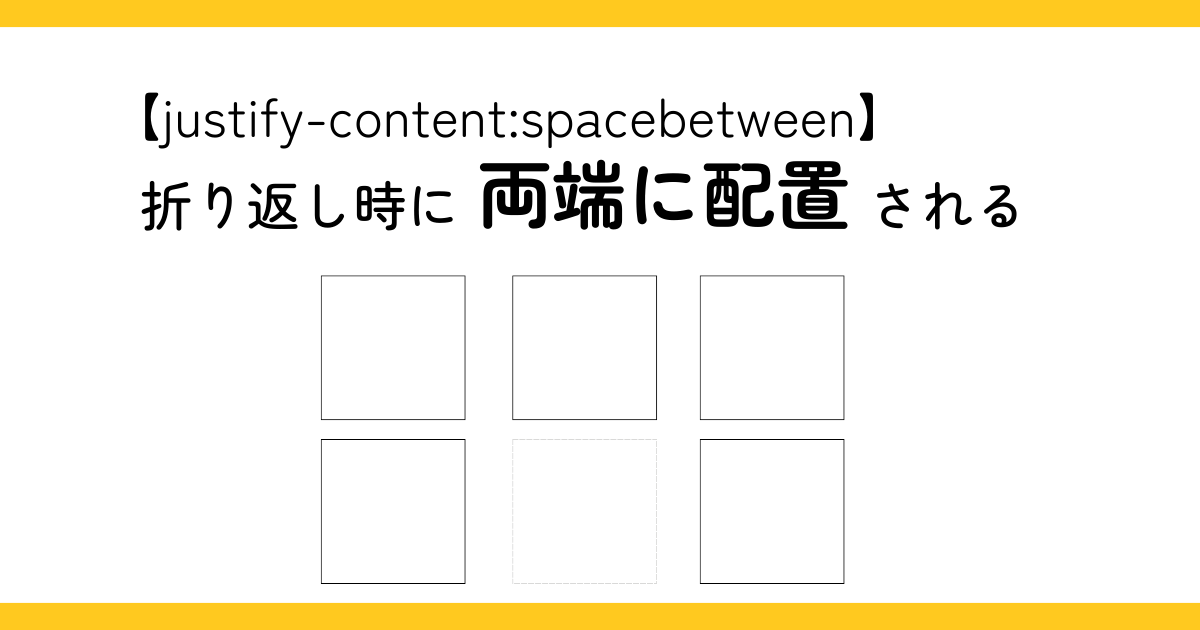
justify-content:space-betweenで折り返し時に両端に配置されちゃう問題
このgapの便利なところは、一番上、一番下、一番左、一番右の余白は消えるということです。
display: flex+marginだと、一番左のmargin-leftを0にして、、一番右のmargin-rightを0にして、、みたいな面倒な作業が発生したりします。
しかしgapであれば、横並びが親要素の幅いっぱいに広がりつつ、間の余白を設定することができます。
すごく便利です!
どういう時に有効か
今回ご紹介したdisplay: gridですが、同じコンテンツが規則的に繰り返され、数が不特定の場合に有効です。
例えば、WordPressの記事を横並びで一覧表示したページや、商品一覧を横並びで表示する場合です。
WordPressの記事や商品などは、管理画面から追加していくなどで常に表示する要素の数が変わります。
そのため折り返しても左に揃うようにしてあげなければならないのですが、display: gridとfrとgapであればこの辺りは申し分なしです。
先述したとおり、display: flex+marginだとややめんどくさい調整が入ったり、問題が発生する場合もあります。
例:justify-content:space-betweenで折り返し時に両端に配置されちゃう問題
display: gridはこの辺りをクリアしており、且つシンプルな記述のため使わない手はありません!
display: gridのブラウザ対応は?
Can I use…によると、Chrome、Firefox、Safari、Edgeの最新バージョンで使用することができます。
以前はIE(Internet Explorer)でdisplay: gridを使いづらかったために使用を控えていましたが、IEのサポートが終了した今、コーディングでのIE対応はしなくて良いと思います。
なのでこれからは気にせずdisplay: gridを使っていけそうです。
今回は以上になります!
もしよろしければ、display: gridとfrとgapを使って快適にコーディングしてみてください!
最後まで読んでいただきありがとうございました!
フリーランスとしてこのスキルをどう仕事につなげるかについては、noteで詳しく書いています。
興味のある方はぜひ。