こんにちは。五平餅くんです。 以前「MW WP Formのチェックボックスのテキストを一部リンクにする方法」という記事を書いたところ結構見ていただいています。 今回はContact Form 7でもチェックボックスのテキストを一部リンクにする方法をご紹介します。 「チェックボックスのテキストを一部リ...
最終更新日:
MW WP Formのチェックボックスのテキストを一部リンクにする方法

こんにちは。五平餅くんです。
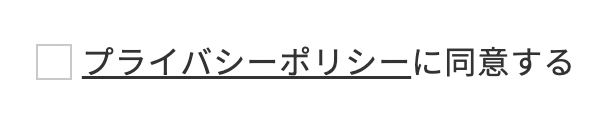
以前MW WP Formを使うサイトで、「プライバシーポリシーに同意する」のチェックボックスのテキスト部分を一部リンクにするデザインがありました。
例えばこんな場合です。↓↓

この実装は簡単そうには見えるのですが、実はデフォルト機能で対応することができません。
今回はそんな少し厄介なカスタマイズ方法をご紹介したいと思います。
MW WP Form管理画面での同意チェックボックスの作り方
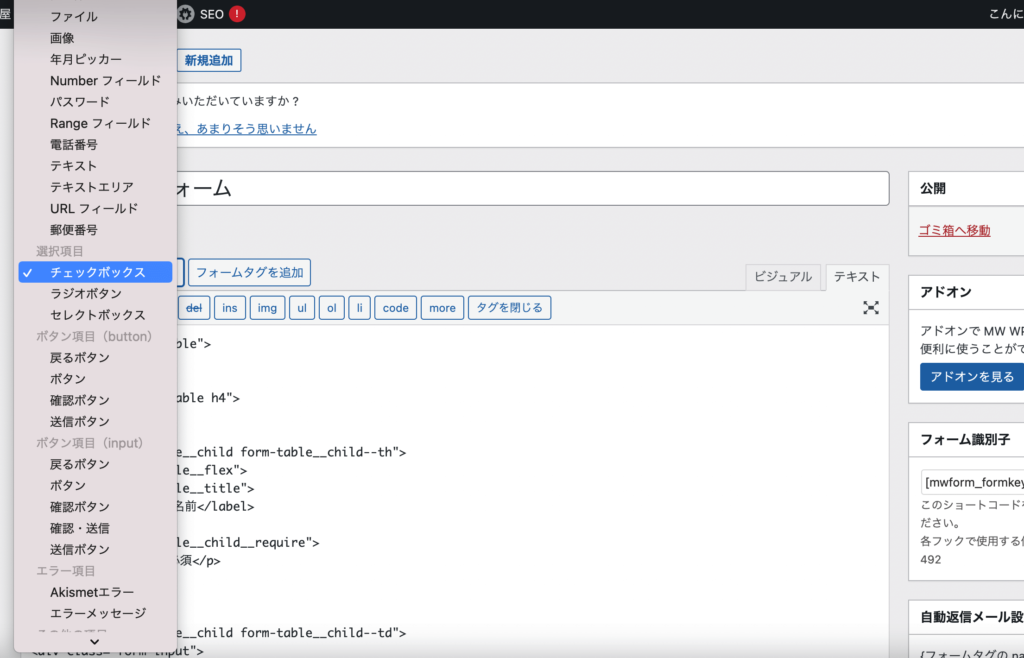
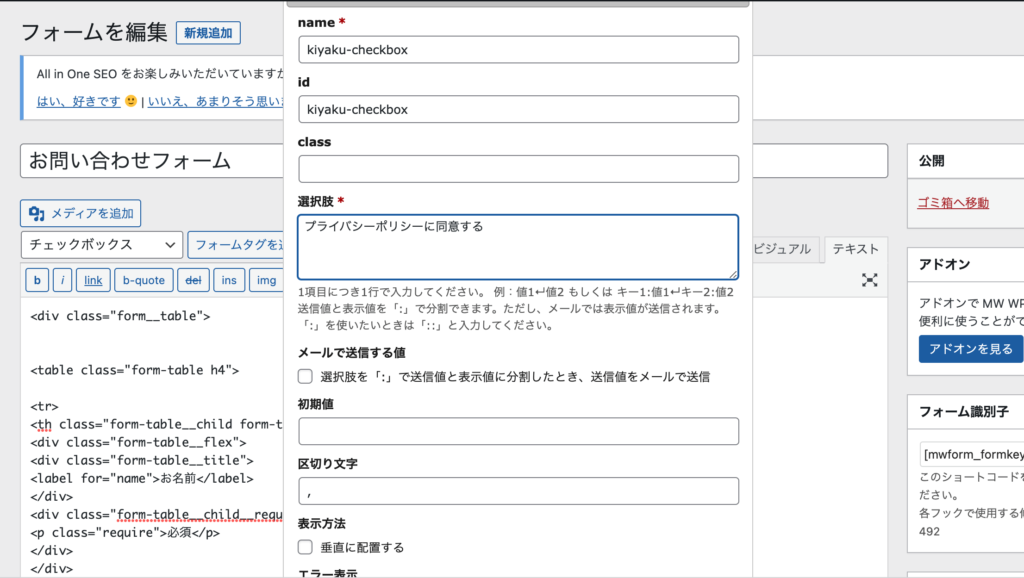
「プライバシーポリシーに同意する」機能は、「チェックボックス」を選択し、「フォームタグを追加」クリックで作成します。


| name | kiyaku-checkbox |
| id | kiyaku-checkbox |
| 選択肢 | プライバシーポリシーに同意する |
↑のように入力して「Insert」をクリックすると、「プライバシーポリシーに同意する」のテキストが置かれたチェックボックスのショートコード※が生成されます。
[mwform_checkbox name="kiyaku-checkbox" id="kiyaku-checkbox" children="プライバシーポリシーに同意する" separator=","]※ショートコード・・・開発者側であらかじめ用意されたプログラムを管理画面から実行できる機能。特定のコードを[ ]で囲って記述すると実行可能です。今回の場合、↑の記述をすると、「プライバシーポリシーに同意する」の選択肢があるチェックボックスのHTMLが生成されます。
これだけで一応「プライバシーポリシーに同意する」チェックボックスは作ることができました。
次は、テキスト部分をリンクにしていきます。
選択肢にHTMLを入れてみる
実は先ほど「選択肢」のところに入れたテキストをHTMLで入れようとしてもリンク化は実現できません。
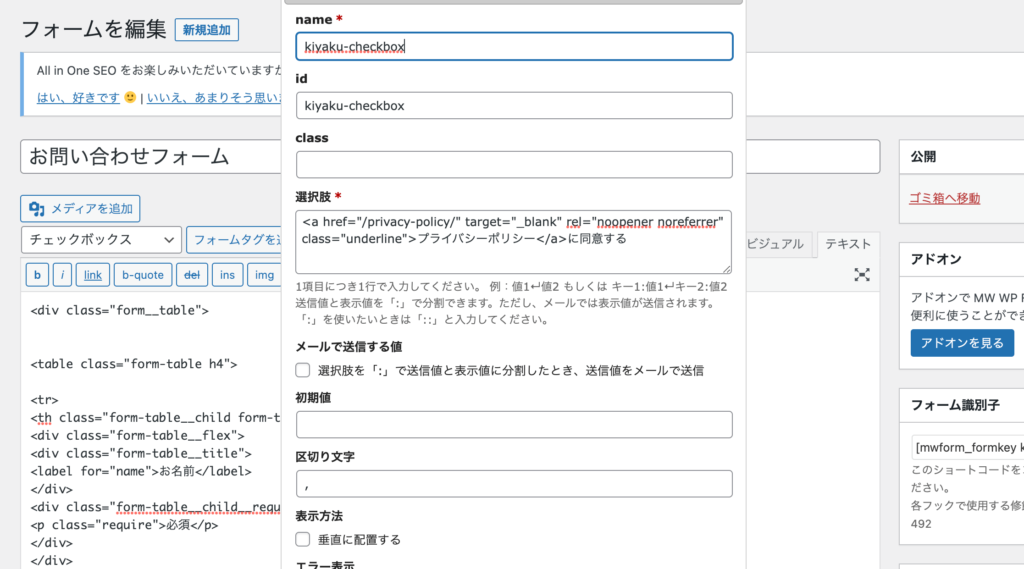
試しに選択肢にこのようなHTMLを入れてみました。
<a href="/privacy-policy/" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する「プライバシーポリシー」の文字をaタグで囲い、文字をクリックしたらプライバシーポリシーページへ遷移する想定です。

生成されるショートコードはこちらのようになります。
[mwform_checkbox name="kiyaku-checkbox" id="kiyaku-checkbox" children="<a href="/privacy-policy/" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する" separator=","]これで表示を確認してみたところ、チェックボックスのテキストが表示されませんでした。HTMLは選択肢に入れられないようです。
ではどうすれば良いか、次でご説明します。
実装方法
では、早速テキスト部分をリンクにする作業を行っていきます。
まずは、こちらのHTMLを入れてください。ショートコード部分は、この記事の最初に「フォームタグを追加」ボタンで生成したものと同じです。
<div class="js-mw-checkbox">
[mwform_checkbox name="kiyaku-checkbox" id="kiyaku-checkbox" children="プライバシーポリシーに同意する" separator=","]
</div>続いてCSSにこちらを記述します。リンク部分に下線が入るデザインになります。
.underline {
text-decoration: underline;
}
.underline:hover {
text-decoration: none;
}最後に、「footer.php」の「wp_footer()」の下あたりにこちらを記述してください。
<?php if( is_page('contact') ) : ?>
<script>
$(function() {
//規約チェックボックスの文言変更
$('.js-mw-checkbox .mwform-checkbox-field-text').html('<a href="<?php echo esc_url(home_url('privacy-policy/')); ?>" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する');
});
</script>
<?php endif; ?>※お問い合わせページのスラッグが「contact」の場合
※jQueryの使用を想定しています。また、WordPressデフォルトのjQueryは使わない想定です。
これで、チェックボックスの選択肢部分がHTMLに変化しました。
解説
何をしているかというと、まず普通にリンクなしのチェックボックスを生成し、JavaScriptでチェックボックスのテキスト部分をリンク付きのHTMLに変換しています。
普通のリンクなしチェックボックスの場合、生成されるHTMLはこのようになります。
ショートコード
[mwform_checkbox name="kiyaku-checkbox" id="kiyaku-checkbox" children="プライバシーポリシーに同意する" separator=","]生成されるHTML
<span class="mwform-checkbox-field horizontal-item">
<label for="kiyaku-checkbox-1">
<input type="checkbox" name="kiyaku-checkbox[data][]" value="プライバシーポリシーに同意する" id="kiyaku-checkbox-1" />
<span class="mwform-checkbox-field-text">プライバシーポリシーに同意する</span>
</label>
</span>
<input type="hidden" name="kiyaku-checkbox[separator]" value="," />
<input type="hidden" name="__children[kiyaku-checkbox][]" value="・・・" />このコードのチェックボックスのテキスト部分はこちらになります。
<span class="mwform-checkbox-field-text">プライバシーポリシーに同意する</span>つまり、この要素のテキストをリンク付きのHTMLに変換してしまえば良いのです。
<?php if( is_page('contact') ) : ?>
<script>
$(function() {
//規約チェックボックスの文言変更
$('.js-mw-checkbox .mwform-checkbox-field-text').html('<a href="<?php echo esc_url(home_url('privacy-policy/')); ?>" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する');
});
</script>
<?php endif; ?>①スラッグが「contact」のページなら【if( is_page(‘contact’) ) :】、JavaScript(<script>タグ)を追加
②.mwform-checkbox-field-textを、このようなHTMLに変換する
<span class="mwform-checkbox-field-text"><a href="<?php echo esc_url(home_url('privacy-policy/')); ?>" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する</span>これで「プライバシーポリシー」の部分だけリンクになり、クリックするとプライバシーポリシーページへ遷移するHTMLに変換ができました。
まとめ:できればデザインを変更した方が良さそう
今回は以上になります!
ここまで書いてきて矛盾するようですが、、、実はリンク付きのチェックボックスは、(もしできるのであれば)デザイン自体を変更した方が良いと思われます。
というのも、プラグインのアップデートなどで生成されるHTMLが変わってしまった場合は、今回の方法は通用しなくなる可能性もあります。
なので、普通にチェックボックスの下にリンクをつけておくなどのデザインに変更しておいた方が無難だと思います!
ショートコードで生成されるテキストをJavaScriptでHTMLに変換するのではなく、最初から「プライバシーポリシーを確認する」などのリンク(aタグ)をおいておく感じです。
もし変更可能でしたらご検討ください!
変更できなければ、私の方法で実装いただければと思います。今のところ動いています。
(この記事を投稿した現在、「MW WP Form バージョン 4.4.2」を使用しております。)
というわけで、最後まで読んでいただきありがとうございました。
ちなみに、Contact form 7のチェックボックスのテキストを一部リンクにする方法はこちらをご覧ください。

Contact Form 7のチェックボックスのテキストを一部リンクにする方法
フリーランスとしてこのスキルをどう仕事につなげるかについては、noteで詳しく書いています。
興味のある方はぜひ。