こんにちは。五平餅くんです。 justify-contentはflexboxの便利なcssプロパティですよね。 しかし、便利だといって毎回使いまくると、WordPressのテーマ作成時に穴にハマることがあります。 今回は、時に応じて使い分けるべしというお話です(反省の意味もこめて)。 justify...
最終更新日:
コピペでもOK!justify-content:space-betweenで折り返し行を左揃えに配置する方法!

こんにちは。五平餅くんです。
以前、justify-contentを使うと、最後に折り返した行の要素両端に配置されちゃう問題について解説しました。
↓こちらの記事です。

justify-content:space-betweenで折り返し時に両端に配置されちゃう問題
ここでは、justify-content:space-betweenでは、この問題を解決できないと結論付け、普通のflex +paddingを使うことで解決できるといってまとめました。
ここで、訂正させてください。
「JavaScriptを使えば、justify-content:space-betweenを使っても折り返し行を左揃えにできます!」
それでは解説していきます。
cssで空の要素を作る
まずは、HTMLでベースを作っていきます。
<div id="content">
<div class="inner">
<div class="flex-space-between-js js-flex">
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
</div>
</div>
</div>ポイントは、js-flexというクラスです。こちらをトリガーに、後ほどjsで整えていきます。
次にcssです。
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.inner {
max-width: 1000px;
width: 97%;
margin: 0 auto;
background: red;
}
.title {
font-size: 18px;
text-align: center;
}
@media screen and (max-width: 500px) {
.title {
font-size: 12px;
}
}
/*************************************:
jsでやる場合。
***************************************/
.flex-space-between-js {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.flex-child-js {
width: 31.5%;
background: #f2f2f2;
border: 1px solid #888;
padding: 10px 0;
margin-top: 15px;
}
/*空の要素*/
.flex-child-js.empty {
height: 0;
margin: 0;
padding: 0;
border-width: 0;
}.flex-space-between-jsでjustify-content:space-betweenを指定しています。
.flex-child-jsは一つが31.5%の幅ですので、1列に3つ入ります。
100%(親要素.flex-space-between-jsの幅) – 31.5(子要素.flex-child-jsの幅) × 3つ分 = 5.5%
↑5.5%が2つめの要素の左右余白の合計になります。
そして、最も大事なのは.flex-child-js.empty。
こちらは後ほど解説します。
JavaScriptで空の要素を追加する
続いてJavaScriptです。(jQueryを使用しています。)
$(function() {
var $flex = $('.js-flex'),
empty = '<div class="flex-child-js empty"></div>';
for (let i = 0; i < 3; i++) {
$flex.append(empty);
}
});HTML、CSS、JavaScriptを加えたデモはこちら↓
解説します。
まずはセレクタやHTMLを変数に定義していきます。
次に、for (let i = 0; i < 3; i++)は、「3回〇〇を繰り返す」という意味です。
〇〇は何か?
$grid.append(empty);です。
これは、「親要素.js-flexの子要素最後に、<div class=”flex-child-js empty”>を追加する」という意味です。
この一連の処理をまとめると、以下のようになります。
「親要素.js-gridの子要素最後に、3つの<div class=”flex-child-js empty”>を追加するのを繰り返す」
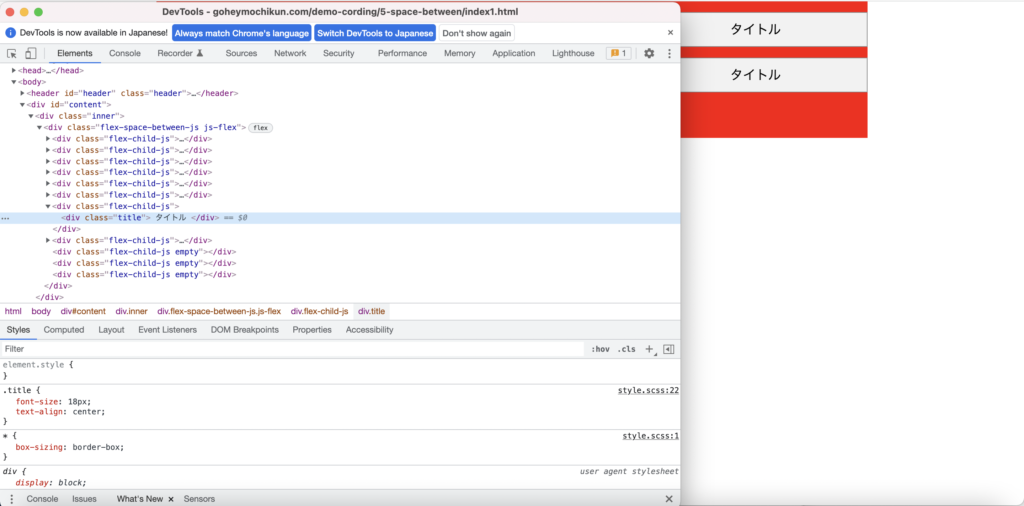
先程のデモのページで、右クリックし、「検証※」でコードをみていただくとこのように見えると思います。
※Chromeの場合

<div class=”flex-child-js empty”>が3個追加されています。
3個というのは、.js-flexの子要素の数です。1行に並ぶことができる最大数を指定しておけば問題ありません。
全体的な解説
少し「?」だと思うのでもう少し解説します。
コピペでOKという方は飛ばしても構いません。
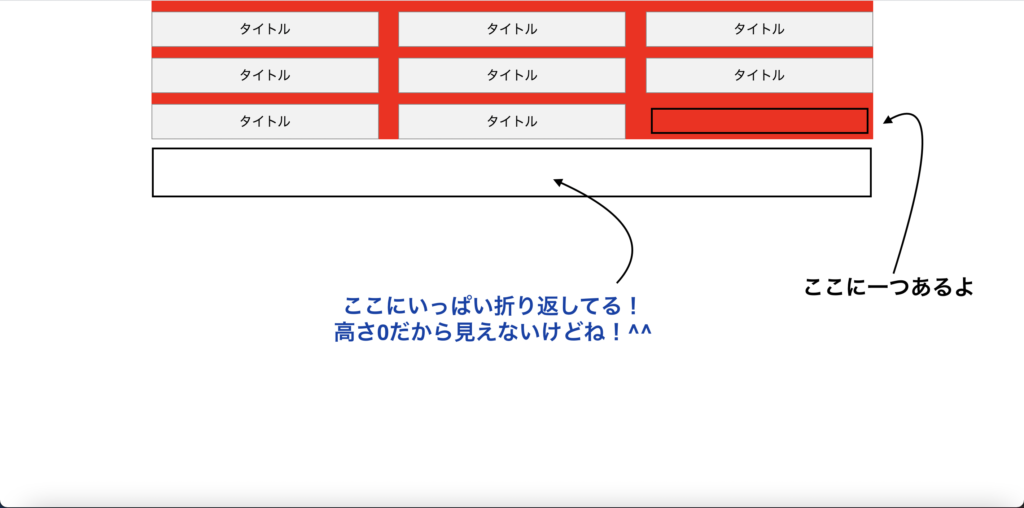
先程JSで、親要素.js-gridの子要素最後に、<div class=”flex-child-js empty”>をたくさん追加しました。
これは、見えないけど最後の要素の隣に3個<div class=”flex-child-js empty”>がある状態です。

先程のcssのこちらを注目ください。
/*************************************:
jsでやる場合。
***************************************/
.flex-space-between-js {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.flex-child-js {
width: 31.5%;
background: #f2f2f2;
border: 1px solid #888;
padding: 10px 0;
margin-top: 15px;
}
/*空の要素*/
.flex-child-js.empty {
height: 0;
margin: 0;
padding: 0;
border-width: 0;
}.flex-child-js.emptyは高さが0なので、折り返しても全体の高さが大きくなることはありません。
1行に並ぶ要素の数を増やしてみる
これは結構便利で、1行に並ぶ要素の数を変えてみてもちゃんと折り返し行が左揃えになってくれます。
試しに、1行を5つ並びにしてみます。
<div id="content">
<div class="inner">
<div class="flex-space-between-js js-flex5">
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
<div class="flex-child-js">
<div class="title">
タイトル
</div>
</div>
</div>
</div>
</div>/*1行が5つ並びの場合*/
.flex-child-js {
width: 18%;
background: #f2f2f2;
border: 1px solid #888;
padding: 10px 0;
margin-top: 15px;
}※.flex-child-jsのみ変更で、残りは先程のcssと全く同じです。
$(function() {
var $flex = $('.js-flex5'),
empty5 = '<div class="flex-child-5 empty"></div>';
for (let i = 0; i < 5; i++) {
$flex.append(empty5);
}
});こんな感じでスッキリです!
まとめ
今回は、justify-content:space-betweenの折り返しの弱点をJavaScriptで補ってみました。
レイアウトにいちいちJavaScriptを呼び出すのも面倒ですので、cssだけでやりたい場合はただのflex+paddingの方法を使うことをお勧めします!
HTMLをシンプルにするために、justify-content:space-betweenでやりたい方は今回の方法をお勧めします!
もしよかったら使ってみてください!
最後まで読んでいただき、ありがとうございました!
補足:2022年1月25日21時以前にこのブログをご覧になった方へ
2022年1月25日21時に何点か修正しました。
修正点①:3つ並びの場合のJavaScript
for (let i = 0; i < $flexChild.length; i++)
→ for (let i = 0; i < 3; i++)
修正点②:5つ並びの場合のJavaScript
for (let i = 0; i < $flexChild5.length; i++)
→ for (let i = 0; i < 5; i++)
「子要素の数だけ<div class=”flex-child-js empty”>の挿入を繰り返す」という点で、5つ並びの場合などで2つしかない場合に余白がおかしくなることに気がつきました。
(2つの子要素に2つの<div class=”flex-child-js empty”>が挿入され4つになるが、1行に入れたい子要素の数(=5個)を下回っているため)
1行に並ぶことができる最大回数だけ<div class=”flex-child-js empty”>を入れればいつでも崩れることはないので、そのように修正いたしました。
修正点③:不要なコードの削除
$flexChild = $flex.find(‘.flex-child-js’);、
$flexChild5 = $flex.find(‘.flex-child-5’);
→削除
子要素を変数に入れる必要なくなったので削除しました。