
最終更新日:
全幅のSlickでcenterModeにしたときに、arrowsを中央のスライドに常にくっつける方法

こんにちは。五平餅くんです。
slick.jsで中央のスライドに「前へ」「次へ」の矢印ボタンをつける方法ですが、意外と情報がないと思ったので、記しておきます。
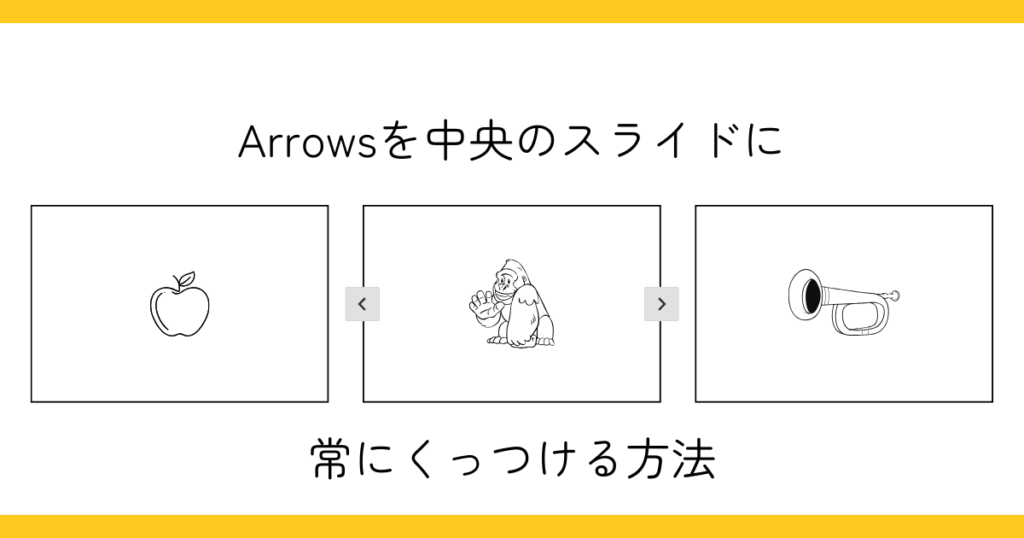
時々いただくデザインで、こんなものがあります。

スライドショーを想定したデザインです。
ただ、このデザインは地味に難しいのです。
このデザインの難しいところは、中央のスライドに「次へ」「前へ」の矢印ボタンがくっついている点です。
スライドショーは、便利なプラグイン「slick.js」を使って実装している方も多いのではないでしょうか。
今回は、slick.jsの使用を想定したスライドショーで、中央のスライドに「次へ」「前へ」の矢印ボタンがくっついているデザインの作成方法をご説明します。
目次
中央のスライドに「次へ」「前へ」の矢印ボタンがくっついている問題点
「単純に中央のスライドを起点にボタンにposition使えば良いのでは?」
そう思われた方もいらっしゃるかと思います。
しかし、slick.jsの厄介なところは、スライド部分と「次へ」「前へ」の矢印ボタンのHTMLが兄弟要素として出力されるところです。
slick.jsを使ってスライドショーを作るとき、下記のような構成でコードを生成します。
※HTMLは超簡易版です。
<!-- スライドショーのセレクタとして指定する部分 -->
<div class="js-slick-content">
<!-- 前へのボタン -->
<button></button>
<!-- スライドショーの親要素 -->
<div class="slick-slide"></div>
<!-- 次へのボタン -->
<button></button>
</div><div class=”slick-slide”></div>には、スライドショーとなる一つ一つのコンテンツが入っているイメージです。
このような構成になると、中央のスライド起点にする(position: relativeにする)ことができず、起点にできる一番最小の親要素は<div class=”js-slick-content”>です。
親要素<div class=”js-slick-content”>を起点に、<button>にposition: absoluteを指定し、且つどんな画面幅でも中央のスライドにくっつけることが必要です。
ちょっと言ってることが難しいかもしれませんので、完成形をご覧ください。
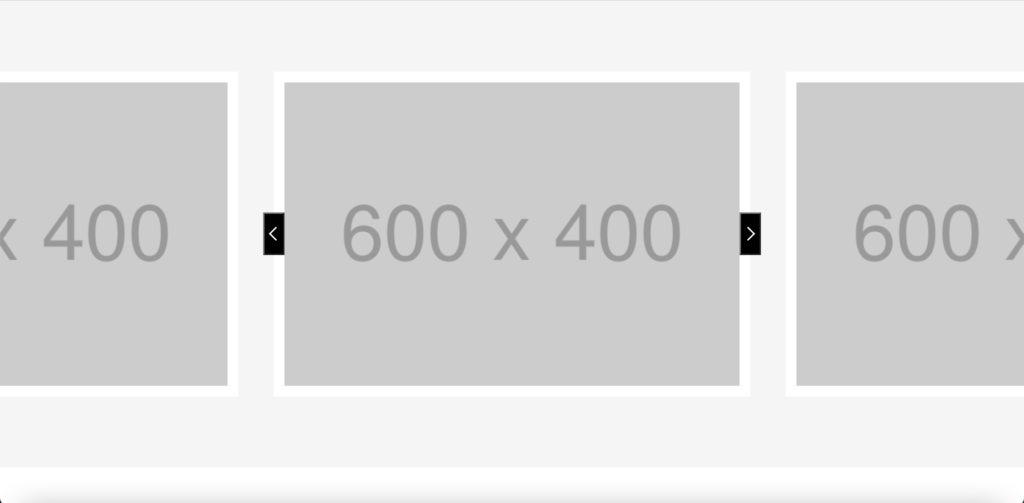
完成形のデモ
下のボタンをクリックして画面幅を変えて見てください!
どんな画面幅でも中央のスライドに「前へ」、「次へ」の矢印ボタンがくっついているはずです。
ポイントとなるプロパティは「position:absolute」と「left」「right」。
そしてvwです。
完成形のコードをご覧ください!
完成形のコード
<div class="slick-content js-slick-content">
<div class="slick-content-child-layout">
<div class="slick-content-child">
<div class="slick-content-child__img">
<a href="#" class="slick-content-img">
<img src="https://placehold.jp/600x400.png" alt="">
</a>
</div>
</div>
</div>
<div class="slick-content-child-layout">
<div class="slick-content-child">
<div class="slick-content-child__img">
<a href="#" class="slick-content-img">
<img src="https://placehold.jp/600x400.png" alt="">
</a>
</div>
</div>
</div>
<div class="slick-content-child-layout">
<div class="slick-content-child">
<div class="slick-content-child__img">
<a href="#" class="slick-content-img">
<img src="https://placehold.jp/600x400.png" alt="">
</a>
</div>
</div>
</div>
<div class="slick-content-child-layout">
<div class="slick-content-child">
<div class="slick-content-child__img">
<a href="#" class="slick-content-img">
<img src="https://placehold.jp/600x400.png" alt="">
</a>
</div>
</div>
</div>
<div class="slick-content-child-layout">
<div class="slick-content-child">
<div class="slick-content-child__img">
<a href="#" class="slick-content-img">
<img src="https://placehold.jp/600x400.png" alt="">
</a>
</div>
</div>
</div>
</div>/* リセット */
body,html,div,img,button {
margin: 0;
padding: 0;
}
.slick-content {
position: relative;
background: #f5f5f5;
padding: 100px 0;
}
.slick-slide {
padding-left: 25px;
padding-right: 25px;
}
.slick-content-child {
background: #fff;
padding: 15px;
}
.slick-content__img {
width: 100%;
}
.slick-content-img {
display: block;
overflow: hidden;
text-align: center;
}
.slick-content-img img {
width: 100%;
height: auto;
}
.slick-content-img img:hover {
transform: scale(1.1);
transition: .5s;
}
/* Slick Arrow */
.slide-arrow {
width: 30px;
height: 60px;
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 999999;
background: black;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.prev-arrow {
left: 25.7vw;
padding-left: 5px;
}
.next-arrow {
right: 25.7vw;
padding-right: 5px;
}
.slide-arrow__arrow {
width: 12px;
height: 12px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.prev-arrow__arrow {
border-bottom: 2px solid white;
border-left: 2px solid white;
}
.next-arrow__arrow {
border-top: 2px solid white;
border-right: 2px solid white;
}
$(function() {
//Slick
$('.js-slick-content').slick({
arrows: true,
prevArrow: '<button type="button" class="slide-arrow prev-arrow"><span class="slide-arrow__arrow prev-arrow__arrow"></span></button>',
nextArrow: '<button type="button" class="slide-arrow next-arrow"><span class="slide-arrow__arrow next-arrow__arrow"></span></button>',
dots: false,
autoplay: false,
autoplaySpeed: 4000,
speed: 1000,
pauseOnFocus: false,
pauseOnHover: false,
swipe: true,
swipeToSlide: true,
centerMode: true,
centerPadding: '25vw',//ポイント!!!
slidesToShow: 1,
slidesToScroll: 1,
});
});まずは基本的なところを簡単に解説します。
.js-slick-contentにslickスライドショーを指定します。(script.js)
.slick-slideにpaddingで左右に余白をつけます。(style.css)
arrows: trueで「前へ」「次へ」ボタンを表示し、(script.js)
prevArrowで「前へ」ボタン、nextArrowで「次へ」ボタンの出力するHTMLを指定します。(script.js)
/* Slick Arrow */ 以下の部分でスタイルを整えます。(style.css)
さて、ここまでは一般的なslickの調整方法ですが、下記から本題です。
中央のスライドに「次へ」「前へ」の矢印ボタンをくっつけるコーディング
ポイントは「vw」です。
vwは画面幅に応じてpxを調整してくれるという便利な単位です。
画面幅が1400pxの時は大きく、300pxの時は小さくなる。
というように大きさが画面幅によって変化してくれるのです!
今回は、3箇所にvwを指定しました。
1箇所目:centerPadding: ’25vw’(script.js)
「centerPadding」は、サイド(両端)のスライドがどれだけ見えるか指定するものです。
centerPadding: ’25vw’にすることで、サイドのスライドの見えている幅の大きさが画面幅に応じて調整されます。
ちなみにその上の「centerMode: true」は、centerPaddingを指定するときに必ず必要になります。忘れずに入力しましょう。
2、3箇所目:left: 25.7vw、right: 25.7vw(style.css)
「前へ」「次へ」ボタンの共通classである.slide-arrowにposition:absoluteを指定しています。
そして、「前へ」ボタンである.prev-arrowにleft: 25.7vw、「次へ」ボタンである.next-arrowにright: 25.7vwを指定しています。
position:absoluteといえば、top、bottom、leftやrightプロパティで起点(position:relativeを指定した親要素)からの上下左右の位置を自由に指定できます。
先程申し上げた通り、起点は親要素.slick-contentになり、親要素.slick-contentの幅は画面いっぱいに広がっています。
そのため、left: 25.7vw、right: 25.7vwは、「画面幅からみて左端からどれだけ、右端からどれだけの位置に配置する」という意味になり、
vwなので、画面幅に応じてその位置が調整されるため、どの画面幅でも中央のスライドにくっついているのです。
一見中央のスライドを起点にボタンの位置を調整しているかのように見えますが、slick.jsではそのようなことができないため、実際には画面幅を起点に位置を調整しているという裏技です。
各場所のvwの値は、いい感じに調整してください!
まとめ:slick.jsとvwの相性は抜群!
今回は以上になります!
vwは便利です!特にslick.jsを使うときは結構頻繁に使います。
また今後、slick.jsとvwを使った裏技をご紹介していこうと思います!
それでは、最後まで読んでいただきありがとうございました!
フリーランスとしてこのスキルをどう仕事につなげるかについては、noteで詳しく書いています。
興味のある方はぜひ。