
最終更新日:
Booking Packageのフォームに生年月日の入力欄を作ってdatepickerを連携させる方法

こんにちは。五平餅くんです。
今回は、WordPressの予約システムを構築できるプラグイン「Booking Package」のフォームにdatepickerを連携させる方法についてお話しいたします。
datepickerを表示するのは検索すればたくさん出てくるのですが、Booking Packageのフォームにdatepickerを連携させる方法となると全くヒットしませんでした。
自力で解決できましたので、残しておこうと思います。詰まってしまった方が参考にしていただけましたら幸いです。
是非最後までご覧ください!
目次
管理画面より入力フォームを作成
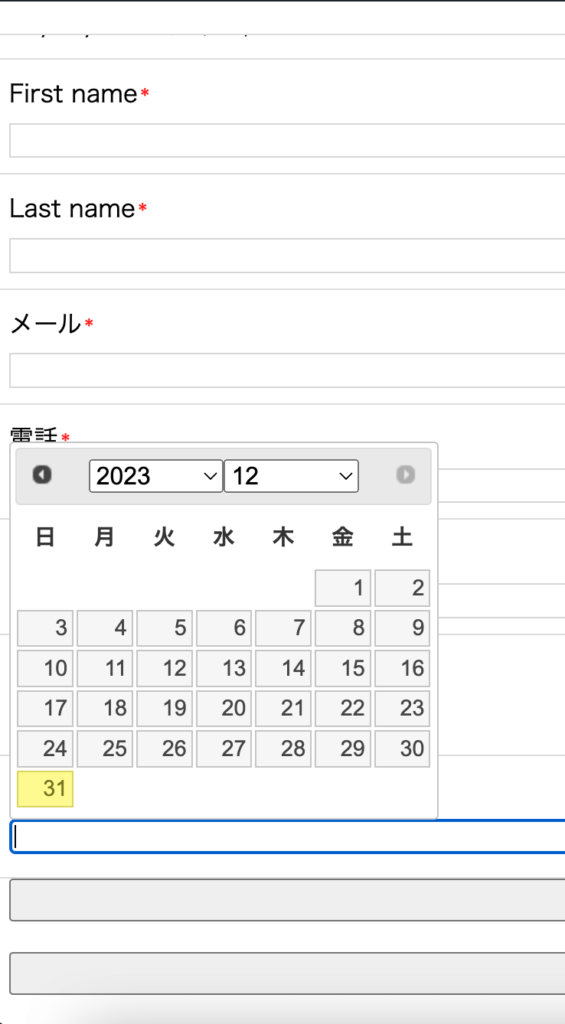
今回は、「生年月日」を入力する欄を作り、datepickerを連携してカレンダーから日付を入力する機能を実装していきます。
イメージはこんな感じです!

まずは下準備です。
管理画面から生年月日の入力欄を作る
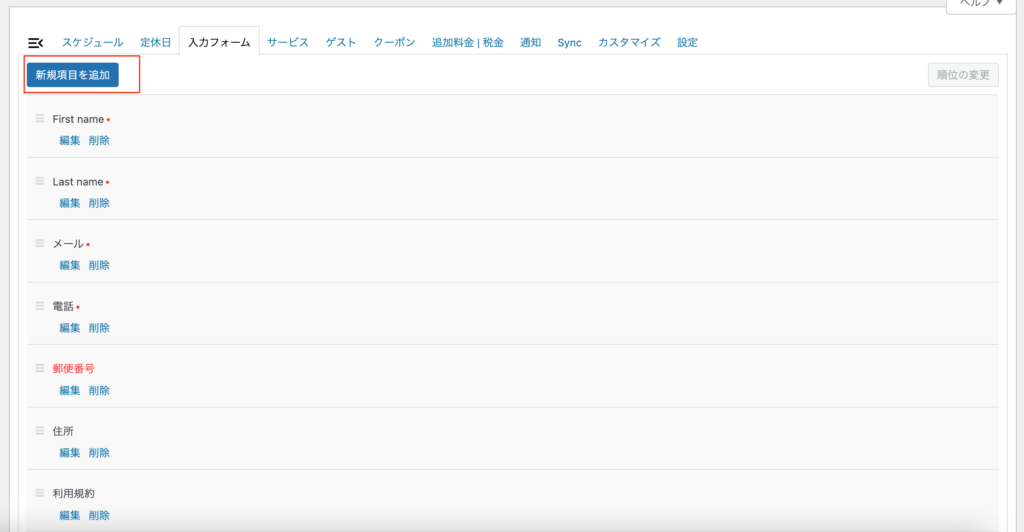
管理画面より生年月日の入力欄を作ります。
カレンダー設定の詳細画面にて「入力フォーム」タブに切り替え、「新規項目を追加」します。

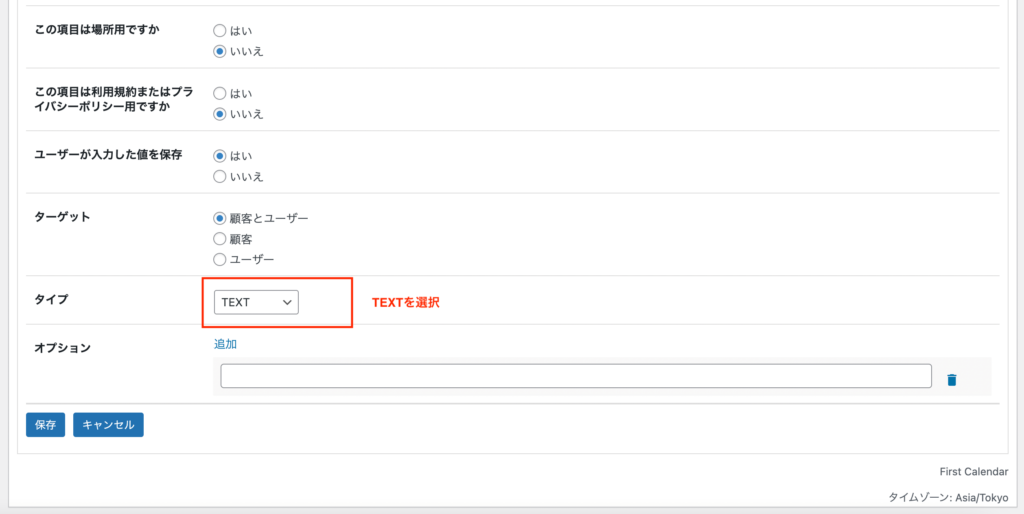
次に、新規項目の作成画面にて、下のように設定していきます。


ユニークID:seinengappi(任意の名前。HTMLに出力もされるので、アルファベットがいいと思います。)
名前:生年月日
状態:「有効」にチェック
必須:「はい – フロントエンドとダッシュボード」にチェック
タイプ:TEXT
設定が完了したら「保存」します。
datepickerの読み込み
続いて、datepickerを読み込みます。
色々な読み込み方法がありますので、ご自身の環境にあった方法を選択いただけますと幸いです。
今回はheader.php、footer.phpに直接読み込みのコードを書き込む方法にて対応いたします。
まずはheader.phpに追記します。wp_head()の下あたりに、下記コードを追記してください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">続いて、footer.phpに追記します。wp_footer()の下あたりに下記コードを追記してください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>これで下準備は完了しました。
Booking Packageのフォームにdatepickerを連携させる
ここから本題です。
Booking Packageのフォームで出力されるHTMLを確認
Booking Packageのフォームでは、入力項目であるinputがこのようなHTMLになっております。
<input type="text" id="booking_package_input_ユニークID" class="regular-text form_text">今回、ユニークIDは「seinengappi」と設定しましたので、生年月日入力部分のHTMLはこのようになっております。
<input type="text" id="booking_package_input_seinengappi" class="regular-text form_text">このIDをセレクタにして、次からjQueryの実装をしていきます。
datepicker設定
続いてjQueryのコーディングです。
通常の場合、datepickerで入力欄inputにカレンダーを表示させたい場合は、inputのIDなどをセレクタにしてこのように記述すれば実装できます。
$('#booking_package_input_seinengappi').datepicker({
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日曜','月曜','火曜','水曜','木曜','金曜','土曜'],
dayNamesMin: ['日','月','火','水','木','金','土'],
monthNames: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1','2','3','4','5','6','7','8','9','10','11','12'],
showMonthAfterYear: true,
changeYear: true,
changeMonth: true,
yearRange: '-150:+0',
dateFormat: 'yy年mm月dd日',
});しかし、Booking PackageのシステムのようにJavaScriptで生成されたinputの場合は、少し変更していきます。
結論からお伝えすると、このように記述しないといけません。
$(document).on('click', '#booking_package_input_seinengappi', function(){
$(this).datepicker({
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日曜','月曜','火曜','水曜','木曜','金曜','土曜'],
dayNamesMin: ['日','月','火','水','木','金','土'],
monthNames: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1','2','3','4','5','6','7','8','9','10','11','12'],
showMonthAfterYear: true,
changeYear: true,
changeMonth: true,
yearRange: '-150:+0',
dateFormat: 'yy年mm月dd日',
});
});解説
まず、inputをクリックした時というイベントを発生させます。
$(document).on('click', '#booking_package_input_seinengappi', function(){こちらは今回に限らず、JavaScriptなどから動的に生成されたHTMLにイベントを発生させる場合はこのような書き方にしないと動きません。
次に、clickイベントの中にdatepickerの設定を記述します。
$(this).datepicker({
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日曜','月曜','火曜','水曜','木曜','金曜','土曜'],
dayNamesMin: ['日','月','火','水','木','金','土'],
monthNames: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1','2','3','4','5','6','7','8','9','10','11','12'],
showMonthAfterYear: true,
changeYear: true,
changeMonth: true,
yearRange: '-150:+0',
dateFormat: 'yy年mm月dd日',
});最後に、datapickerを表示するため、下にこちらを記述します。
$(this).datepicker('show');datepicker(‘show’)は、datapickerを起動させる関数のようでして、エフェクトなども指定できるみたいです。
参考:https://js.studio-kingdom.com/jqueryui/method_overrides/show
これで完成!
今回は以上になります。
Booking Packageのフォームにdatepickerを連携させてカレンダーから入力する機会がありましたら是非とも参考にしてみてください。
最後まで読んでいただきありがとうございました!
フリーランスとしてこのスキルをどう仕事につなげるかについては、noteで詳しく書いています。
興味のある方はぜひ。