こんにちは。五平餅くんです。 以前MW WP Formを使うサイトで、「プライバシーポリシーに同意する」のチェックボックスのテキスト部分を一部リンクにするデザインがありました。 例えばこんな場合です。↓↓ 「プライバシーポリシーに同意する」の「プライバシーポリシー」のテキストがリンクになっている こ...
最終更新日:
Contact Form 7のチェックボックスのテキストを一部リンクにする方法

こんにちは。五平餅くんです。
以前「MW WP Formのチェックボックスのテキストを一部リンクにする方法」という記事を書いたところ結構見ていただいています。

MW WP Formのチェックボックスのテキストを一部リンクにする方法
今回はContact Form 7でもチェックボックスのテキストを一部リンクにする方法をご紹介します。
「チェックボックスのテキストを一部リンクにする」とは、例えばこんな場合です。↓↓

この実装は、MW WP Formでは少し複雑なやり方が必要でしたが、実はContact Form 7ではデフォルト機能で対応することができました。
それでは早速そのやり方をご説明いたします。
Contact Form 7管理画面での同意チェックボックスの作り方
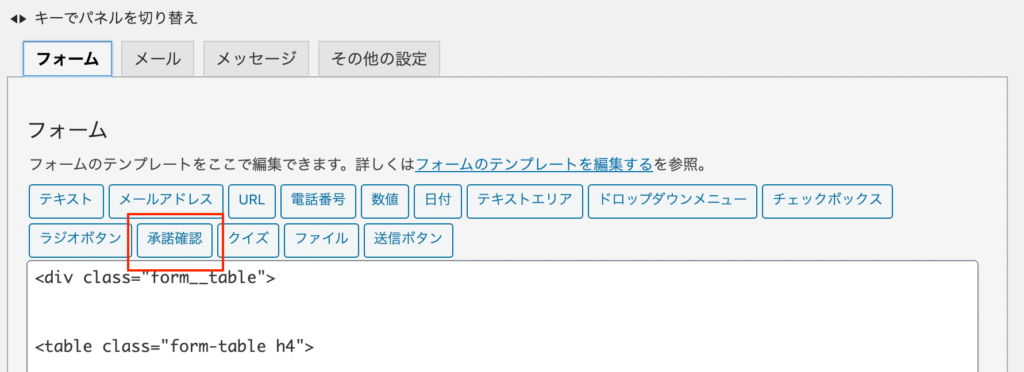
「プライバシーポリシーに同意する」機能は、「承諾確認」をクリックします。


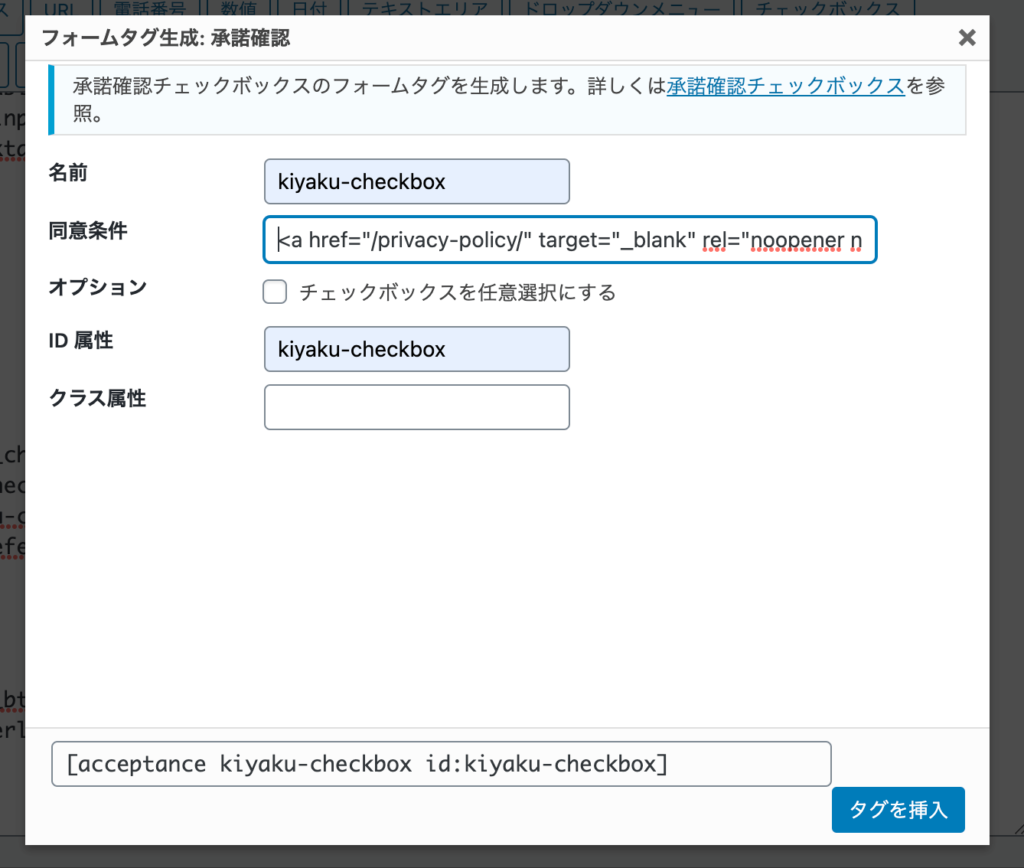
| 名前 | kiyaku-checkbox |
| 同意条件 | 後述するHTMLを入力 |
| オプション | 「チェックボックスを任意選択にする」のチェックを外す |
| ID 属性 | kiyaku-checkbox |
同意条件には、こちらのHTMLを記述します。
<a href="/privacy-policy/" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する↑のように入力して「タグを挿入」をクリックすると、「プライバシーポリシーに同意する」のテキストが置かれたチェックボックスのショートコード※が生成されます。
[acceptance kiyaku-checkbox id:kiyaku-checkbox] <a href="/privacy-policy/" target="_blank" rel="noopener noreferrer" class="underline">プライバシーポリシー</a>に同意する [/acceptance]※ショートコード・・・開発者側であらかじめ用意されたプログラムを管理画面から実行できる機能。特定のコードを[ ]で囲って記述すると実行可能です。今回の場合、↑の記述をすると、「プライバシーポリシーに同意する」の選択肢があるチェックボックスのHTMLが生成されます。
これだけで「プライバシーポリシーに同意する」のリンク付きチェックボックスを作ることができました。

まとめ:Contact Form 7ではかなり簡単にリンクにできる!
今回は以上になります!
前回MW WP Formのチェックボックスのテキストを一部リンクにする方法を書きましたが、Contact Form 7ではかなり簡単にリンクにできましたね。
また、前回と同じことを言ってしまいますが、リンク付きのチェックボックスは、(もしできるのであれば)デザイン自体を変更した方が良いと思います。
今のところ動いていますが、今後アップデートなどでは動かなくなる可能性があることはご了承いただけますと幸いです。
(この記事を投稿した現在、「Contact Form 7 バージョン 5.7.7」を使用しております。)
もし今後使えなくなる可能性があることが不安な場合は、ショートコードで生成されるテキストを、最初からチェックボックスの下に「プライバシーポリシーを確認する」などのリンク(aタグ)をおいておく、みたいな感じにしておいた方が無難です!
ただ、本記事執筆時点ではは動いていますので、もしよければお試しください。
最後まで読んでいただきありがとうございました!
ちなみに、MW WP Formのチェックボックスのテキストを一部リンクにする方法はこちらをご覧ください。

MW WP Formのチェックボックスのテキストを一部リンクにする方法
こんにちは。五平餅くんです。 以前MW WP Formを使うサイトで、「プライバシーポリシーに同意する」のチェックボックスのテキスト部分を一部リンクにするデザインがありました。 例えばこんな場合です。↓↓ 「プライバシーポリシーに同意する」の「プライバシーポリシー」のテキストがリンクになっている こ...
フリーランスとしてこのスキルをどう仕事につなげるかについては、noteで詳しく書いています。
興味のある方はぜひ。